デフォルトのチェックボックスがダサい
こんにちは!
デフォルトのチェックボックス、ダサいですよね…
なのでカスタマイズすることが多いと思うのですが、その際にちょっとハマったことがあったので、簡単にまとめてみようと思います。
ということで今回は、
と題して、具体的な書き方&仕組みを以下にまとめたいと思います。
前回ブログはこちらから↓
チェックボックスをカスタマイズする方法
早速コードから行きましょう。
HTML
<input type="checkbox" id="custom" value="">
<label for="custom" class="custom-style">チェックボックスをカスタマイズ</label>label の for 属性を input type の id と合わせることで、「チェックボックスをカスタマイズ」の部分をクリックしてもチェックボックスにチェックが入ります。
CSS
/* デフォルトのチェックボックスを非表示に */
input[type=checkbox] {
display:none
}
.custom-style{
position:relative;
padding:5px 30px;
cursor:pointer;
}
.custom-style:before{
width:16px; /* チェックボックスの幅 */
height:16px; /* チェックボックスの高さ */
left:5px;
border:1px solid #ccc; /* チェックボックスの枠 */
border-radius:3px;
margin-top:-8px;
}
.custom-style:after,
.custom-style:before{
position:absolute;
content:"";
top:50%
}
.custom-style::after {
position: absolute;
width: 5px;
height: 9px;
top: 50%;
left: 10px;
border-right: 2px solid tomato; /* チェックマークの色 */
border-bottom: 3px solid tomato; /* チェックマークの色 */
content: '';
margin-top: -7px;
opacity: 0;
transform: rotate(45deg);
}
input[type=checkbox]:checked + .custom-style::after {
opacity: 1;
}まずデフォルトのダサい input[type=checkbox] は display:none; で非表示として、
擬似要素を使ってチェックボックスをカスタマイズします。
:before は主にチェックボックスの枠、:after は主にチェックボックスのチェックマークのスタイルを記載します。
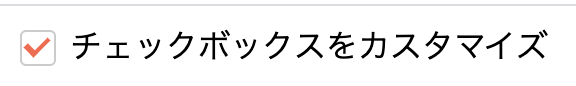
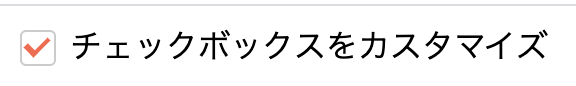
意外とミソと思ったのが、ココ↓。input[type=checkbox] に checked 属性が付与された時に、擬似要素 :after を opacity:1; にすることで、カスタマイズしたチェックマークが表示されるというわけ…
input[type=checkbox]:checked + .custom-style::after {
opacity: 1;
}すると、こんな感じのチェックボックスが完成します↓

カスタマイズしたチェックボックスを無効化する
じゃあ、無効化するときは…?
単に disabled 属性つけてあげればいいんじゃないの?って思ったんですが…
<input type="checkbox" id="custom" value="" checked="" disabled="">
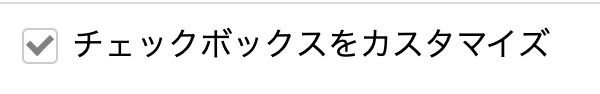
<label for="custom" class="custom-style">チェックボックスをカスタマイズ</label>これだとダメなんですよね。。クリックはできないようになるけど、チェックマークの色がそのまま。チェックマークをグレーっぽくしたかったんですが…下記のように特に色は変わらず。

ということで、CSS にこれを書かないとダメだったみたい↓
input[type=checkbox][disabled]:checked+.custom-style:after {
border-right: 3px solid grey; /* チェックマークの色 */
border-bottom: 3px solid grey; /* チェックマークの色 */
}なるほど、input[type=checkbox] の disabled 属性にキチンとスタイルを適用してあげないといけないということですね…
これでクリックもできず、チェックマークもグレーがかった disabled 状態のチェックボックスが完成しました!

まとめ
今回は、チェックボックスをカスタマイズする方法について書いてみました。
調べればいくらでも出てくるようなトピックですが、大体余計なプロパティが多くて…自分なりにミニマムな CSS で書いてみました。
あとは無効化するところでハマったので、備忘として。
ではでは今回はこの辺で。
ここまでお読みいただき、ありがとうございました!