ほんと今更なトピックだけど…
なんとなくふんわりな理解しかないので実際に挙動を検証してみたいと思います。
Contents
そのまま並べてみる
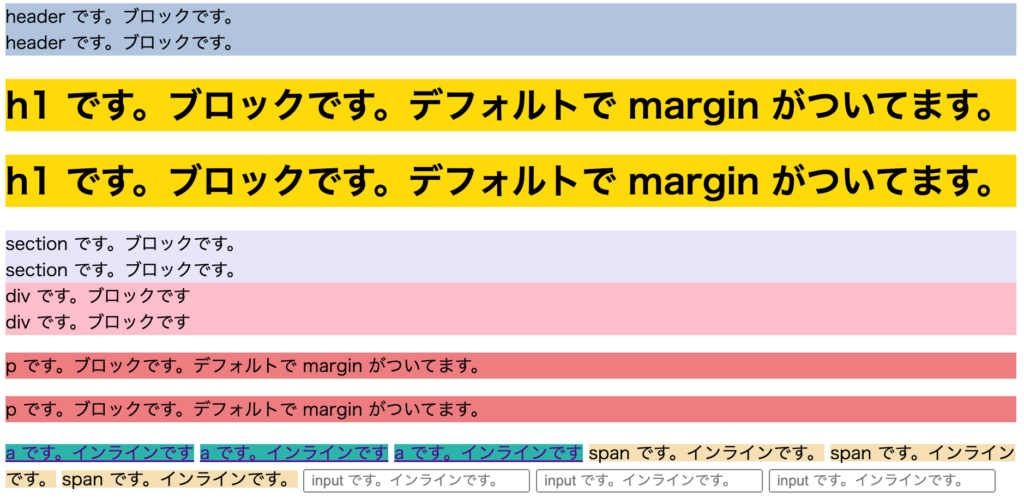
まずは単純に並べてみる。
(見やすいように背景色だけCSSで指定しています。)
<header>header です。ブロックです。</header>
<header>header です。ブロックです。</header>
<h1>h1 です。ブロックです。デフォルトで margin がついてます。</h1>
<h1>h1 です。ブロックです。デフォルトで margin がついてます。</h1>
<section>section です。ブロックです。</section>
<section>section です。ブロックです。</section>
<div>div です。ブロックです</div>
<div>div です。ブロックです</div>
<p>p です。ブロックです。デフォルトで margin がついてます。</p>
<p>p です。ブロックです。デフォルトで margin がついてます。</p>
<a href="">a です。インラインです</a>
<a href="">a です。インラインです</a>
<a href="">a です。インラインです</a>
<span>span です。インラインです。</span>
<span>span です。インラインです。</span>
<span>span です。インラインです。</span>
<input type="text" placeholder=" input です。インラインです。">
<input type="text" placeholder=" input です。インラインです。">
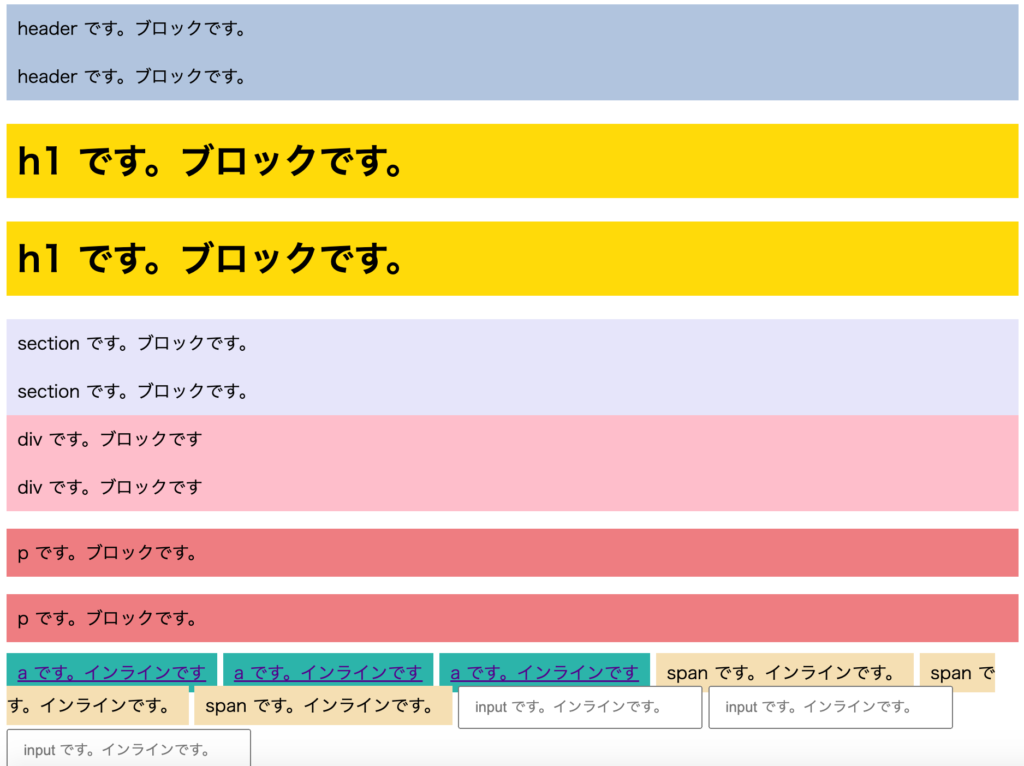
<input type="text" placeholder=" input です。インラインです。">すると、このように表示される。

ブロックは縦積み、インラインは横に並びます。
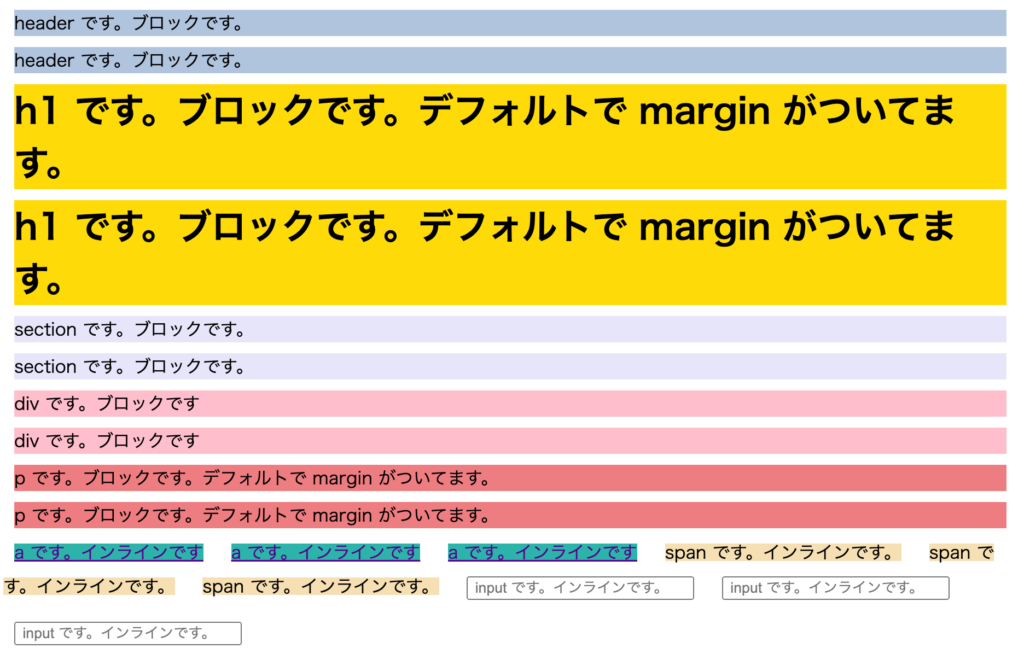
各要素に margin: 10px を指定する。
aタグ、spanタグ以外はきちんとmarginがつきました。
h1タグとpタグはデフォルトで margin がついているのですが、margin を指定すると、その値(今回の場合は10px)が優先されました。
画像だとわかりにくいですが、aタグ、spanタグは上下の margin は効かず、左右の margin のみ効いています。

各要素に padding: 10px を指定する。
全ての要素において、padding が効いていますが、インライン要素は padding の上下が他の要素と被ってしまいます。

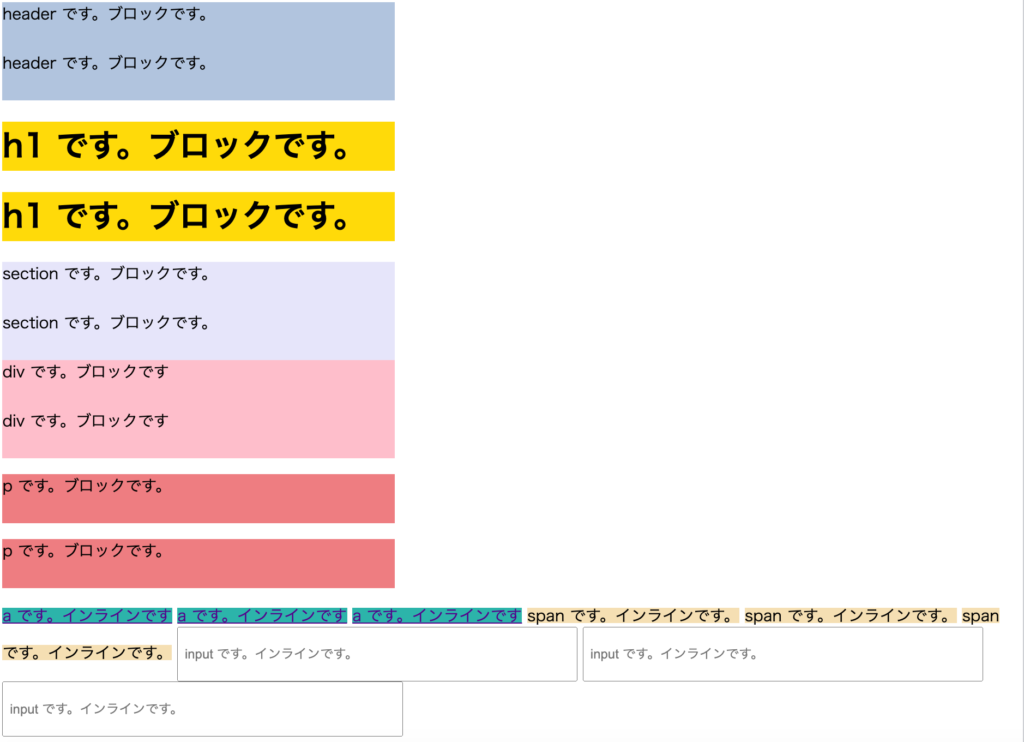
各要素に width, height を指定する。
各要素に、width; 400px, height; 50pxを指定しました。
ブロック要素はきちんとwidth, height指定が反映されましたが、インライン要素は指定しても見た目の変化がありません。

インラインとブロックの関係
インライン要素を使用する際は、ブロックの要素の中に書く。
ブロック要素の中にブロック要素はOK
インライン要素の中にインラインもOK
これでもう迷わないはず?!
まとめ
なんてこたないけど、実際に並べてみたらそれぞれの特性がわかって良かったです。