Contents
新年あけましておめでとうございます
こんにちは!
年末にブログ書こう書こうと思いつつ、ついサボってしまいましたので、
前回からだいぶ間が空いてしまいました。。
今回はWeb界から最も嫌われているであろう?、IE対応について最近自分が実装するときにハマったことがあったので、それらを中心にまとめたいと思います。
ということで今回のお題は、
前回ブログはこちらから↓
IEのサポート期限
昨年いよいよ対応終了か?!と一瞬歓喜に沸きましたが、2021年に Microsoft 365 で IE11 のサポートを終了するというお知らせだったようで。
残念ながら、IE11は2029年1月末までサポート予定だそうですね…
アーメン。。
Webブラウザのシェアについて
昨年末の段階で、IE は8%くらいのシェアを持っています。
8%かよ…って思うけど、母数が増えれば無視できない数になりますね。
100万ユーザーなら、8万ユーザーがIE使用ということに。
う〜〜ん。頭が痛い。
個人的には早くお逝きになってほしいと思いますが、政府・行政関係の古いシステムでIEを使っているなど、すぐにサポート終了できない理由がいろいろあるようで。
2029年なんて、自分がまだこういう仕事しているかも分からない(え?)遠い未来ですね…。
IE対応でハマったこと
グラデーションが効かない
背景をグラデーションにしたい場合に使用する、linear-gradient が IE では効きません。
そういう時は、ベンダープレフィクスを使用して下記のように記載すればOKでした。
他によく使われるのは -mos( Firefox )、-webkit ( Chrome、Safari )あたりでしょうか。
webpack を使っていれば、プラグイン autoprefixer を使えばベンダープレフィクスを自動で付与してくれるはずと思うんですが、
なんかうまくいかなかったので、手書きで追加…
画面スクロールが効かない
overflowプロパティが指定されている要素が IE環境では縦スクロールができず、コンテンツが表示できないということがあり困った。
なぜか、overflowプロパティが指定されている要素に下記を追加指定したらスクロールできた。
謎です。(雑ですみません)
id属性がグローバル変数化されない
モダンブラウザでは、HTML で指定した id属性は、JavaScript で変数宣言しなくても自動的にグローバル変数化されるのですが(知らなかった)、
IEはそうではないみたいで、モダンブラウザでは問題なく動くのに IE では「定義されていません」とエラーが出て動かない、ということがありました。
そんな訳で、きちんと変数宣言していなかったということに気づいたという。。
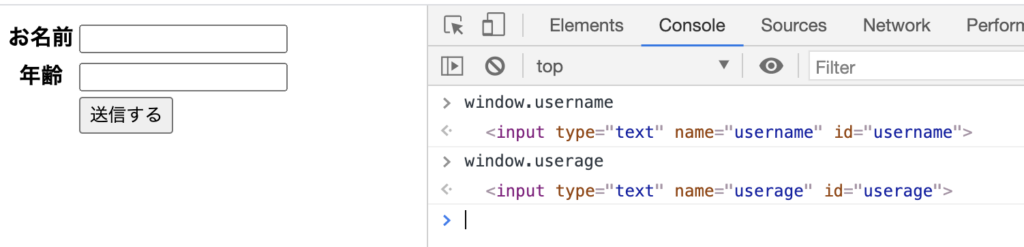
試しに下記のような簡易的なフォームを使って、Chrome での挙動をチェックしてみます。
JavaScript は一切読み込んでいないファイルですが、もしグローバル変数化されているのであれば、Windowオブジェクトのプロパティになるはずなので id 属性名でアクセスしてみると……

要素が取得できています!
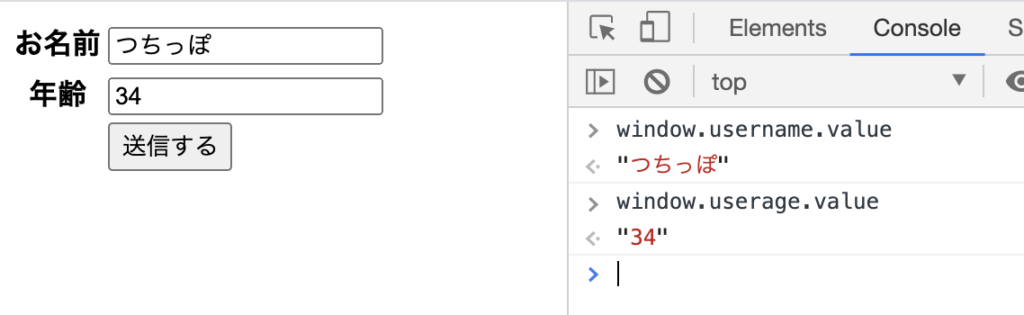
value プロパティにアクセスしてみてもこんな感じで文字列が取得できました。

ということはやっぱり、モダンブラウザでは、id属性に指定した要素は勝手にグローバル変数化されるということに…
これは IE によって学ばされた事案でした。
その後の調査
この勝手にグローバル変数化される挙動が気になっていろいろと調べてみたんですが、
そもそもモダンブラウザでは HTML で指定した id属性、name属性はグローバル変数化されるとか、いやその機能は元々 IE で実装された機能であるとか、いややっぱり IE ではグローバル変数化されないのでは…などなど。
いろんな情報があって、正直沼ったので深追いするのをやめようと思いました…
しかしながら、上記でチェックしたようにモダンブラウザで id属性がグローバル変数化されるというのは事実のようなので、
JS で操作する要素については、予期せぬバグを生まないために極力グローバル変数を使わず適切な変数宣言キーワードを使用して変数宣言するというのが安全なんじゃないでしょうかね。
というなんとも初歩的な結論に至りました…
JS 学習し始めてもうかなり経ってるんだけど、よく理解していない仕組みが多くて悲しくなるな〜…
まとめ
今回いろいろ調べる中で、まだまだIEのサポートは続くし、シェアも無視できない程度は存在するということがよーくわかったので(悲)、
仕方なく今度も IE との戦いは続きそうです。
観念してがんばりましょう!?
そして今年もゆるく?ブログ更新がんばっていこうと思うので、よろしければまた遊びにきてください。
よろしくお願いいたします!