今年もあと残りわずか…
こんにちは!
最近ずっと実務で詰まっており頭がそっちに支配されていたため、久々のブログ更新になってしまいました。
12月も早いもので、もう中旬。仕事納めまで指折り数えられるくらいになってきました。
そんな今回ですが、先日配列のデータを表示するのに foreach の中でヒアドキュメントを使いたかったのですが、
なかなかうまくいかず時間溶かしてしまったので、どうしてうまくいかなかったのか?という理由も踏まえて今回は、
と題して具体的な PHP の書き方についてまとめてみようと思います。
前回ブログはこちらから↓
ヒアドキュメントとは
改行を含む長い文字列を表す際に便利な方法です、よくメールの文面などで使われることが多い印象があります。
よく EOD が使われるが、最初と最後が一致すればなんでもいい。LIST とか HOGE とかでもOK。アルファベット大文字にするのが通例。
$hoge = <<<EOD
あいうえお
あいうえお
EOD;
foreach の中でヒアドキュメントを使う方法
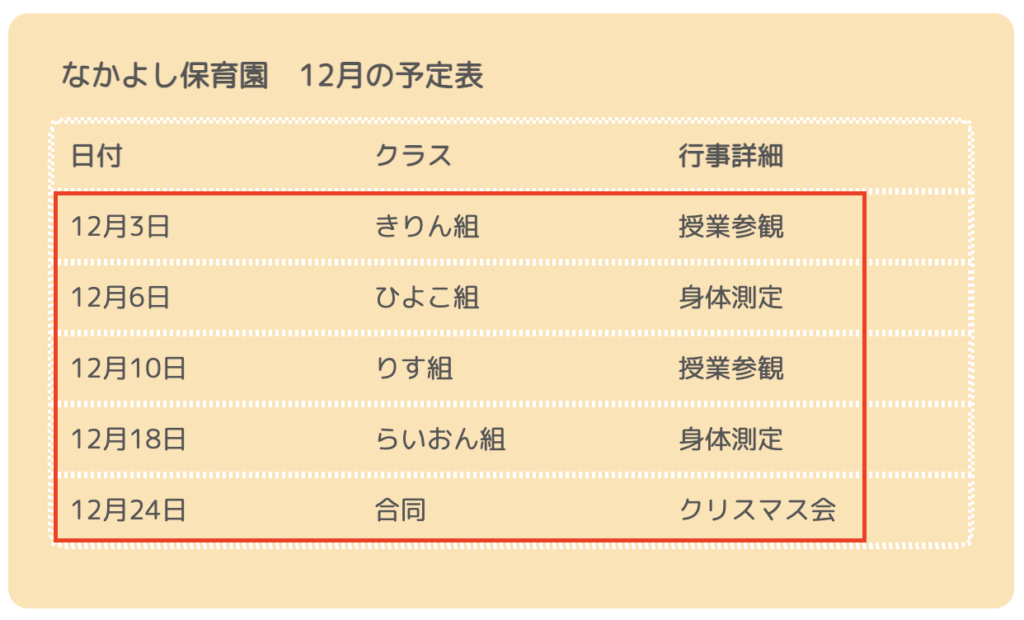
想定の出力結果
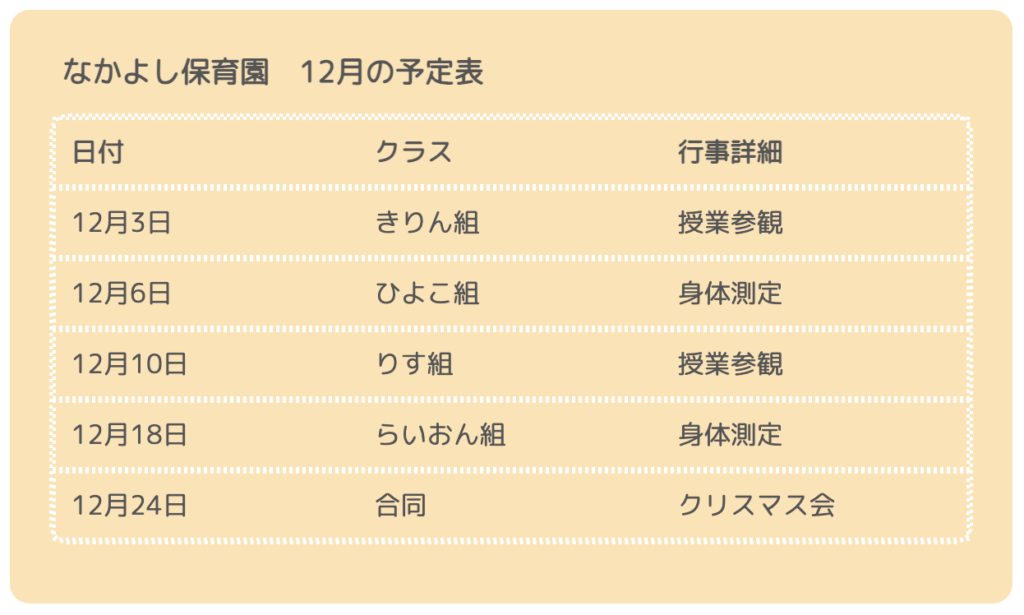
下記画像の赤枠部分を foreach を使って配列のデータとDOM構造をまるっと出力したいと思います。

ソースコード
まず、行事スケジュールデータを配列 $schedule に格納します。
それを foreach を使って回して、html 内で <?=$list?> として echo します。
// 配列を定義
$schedule = array(
'list1' => array('date' => '12月3日', 'class' => 'きりん組', 'detail' => '授業参観'),
'list2' => array('date' => '12月6日', 'class' => 'ひよこ組', 'detail' => '身体測定'),
'list3' => array('date' => '12月10日', 'class' => 'りす組', 'detail' => '授業参観'),
'list4' => array('date' => '12月18日', 'class' => 'らいおん組', 'detail' => '身体測定'),
'list5' => array('date' => '12月24日', 'class' => '合同', 'detail' => 'クリスマス会')
);
$list = ''; // 空文字で変数を初期化
// スケジュール表の DOM を生成する
foreach($schedule as $value){
$list = <<<LIST
<div class="record">
<div class="date">{$value['date']}</div>
<div class="class">{$value['class']}</div>
<div class="detail">{$value['detail']}</div>
</div>
LIST;
}<body>
<div class="scheduletable">
<div class="title">なかよし保育園 12月の予定表</div>
<div class="schedule">
<div class="record">
<div class="date">日付</div>
<div class="class">クラス</div>
<div class="detail">行事詳細</div>
</div>
<!-- foreach の結果を出力 -->
<?=$list?>
</div>
</div>
</body>なんかうまくいってそうな気がするんだけどなー。。
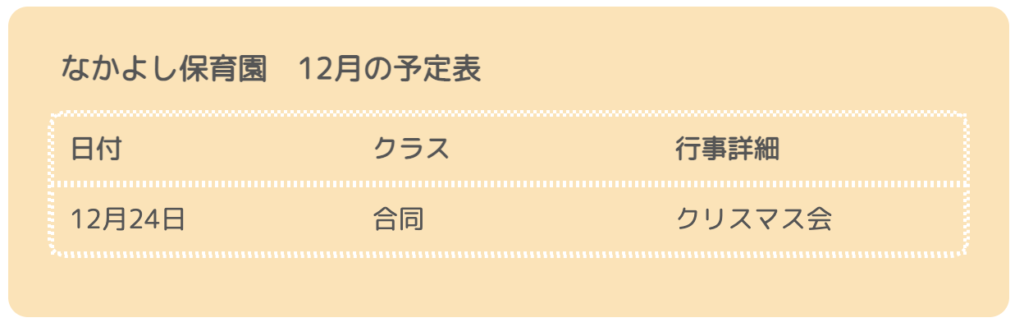
でも結果こうなりました。

配列 $schedule の最後の要素しか出力されてません…!
うまくいかなかった理由
これでした↓
// スケジュール表の DOM を生成する
foreach($schedule as $value){
$list .= <<<LIST // 代入演算子じゃなくて、結合代入演算子を使う
<div class="record">
<div class="date">{$value['date']}</div>
<div class="class">{$value['class']}</div>
<div class="detail">{$value['detail']}</div>
</div>
LIST;
}ヒアドキュメントを使って $list に代入する際に、代入演算子(=)じゃなくて、結合代入演算子(.=)を使わないとダメ。。
代入演算子(=)だと foreach が回るごとに $list の値が再代入されるため、結果として $schedule の最後の要素しか出力されなかった、ということのようです。
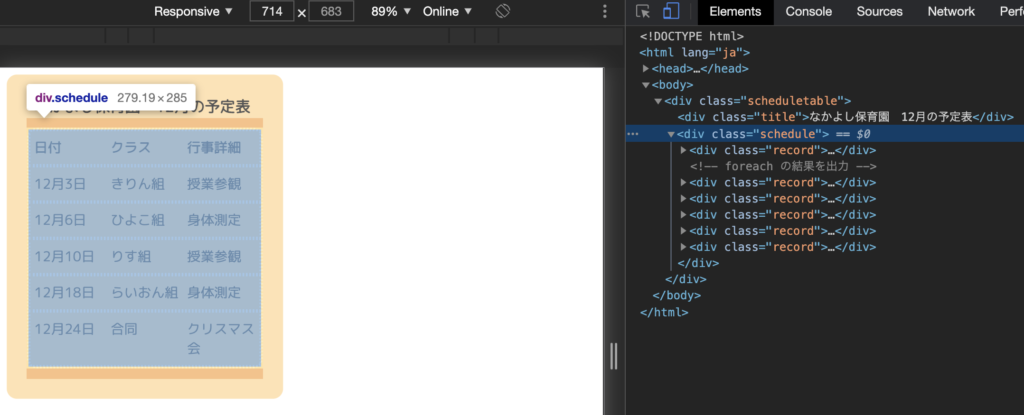
結合代入演算子(.=)を使ったら、開発ツールでみてもきちんと DOM が $schedule の要素分(5つ)出力されていて…

以下のようにちゃんと全件表示されました。

思った通りのデータが出力されたときの気持ちよさと言ったら…
まとめ
今回は foreach の中でヒアドキュメント を使う方法についてまとめてみました。
自分でやったときに結構時間溶かしてしまったので、
小さいことだけど、今回もまた1つベンキョウになりました。
全然カンケーないけど、「勉強」は中国語で「無理する」って意味なんですよね。(中国語チョトデキル)
やっぱり「学習する」って言った方がいいかな?
最後は蛇足でした…
ここまでお読みいただき、ありがとうございました!
(年末までにあと何回ブログ更新できるかな^^?)