寒すぎる…
こんにちは!
2月も中旬をとうに過ぎて、そろそろ3月かぁ〜早いな〜と思いつつ、毎日寒過ぎて凍えてます。。
早くあったかくなってほしーー!!
さて、今回は「JavaScriptでチェックボックスの空欄(空白/空判定)チェックをする方法」と書いたんですが詳しく言うと、
「チェックボックスが複数ある場合に、1つもチェックされていない時に JavaScript でバリデーションしてエラーメッセージを表示させたい」
ってなことがしたいんです。
意外にも?今まで実装したことがなくて、最近実務で初めて実装したのですが…その際にググったらあまりわかりやすい記事がなかった気がしたので、自分なりにまとめてみよう〜と思いました。
ということで今回は、
と題して、具体的な JavaScript の書き方を以下に記載したいと思います。
前回ブログはこちらから↓
JavaScriptでチェックボックスの空欄(空白)チェックをする方法
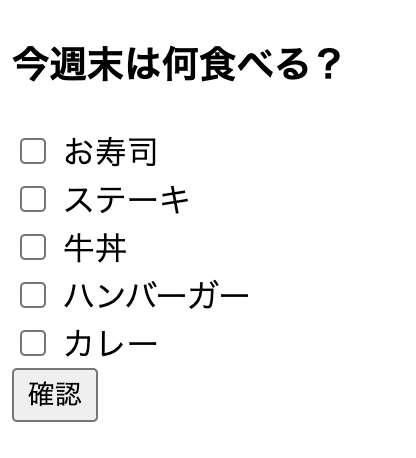
以下のように、チェックボックスが5つある場合を想定します。
「確認」ボタンをクリックした際に1つもチェックボックスにチェックが入っていない場合は、画面上部にエラーメッセージを表示させます。

ソースコード(JS)
早速ですが、以下ソースです。HTML も書くと長くなるので、JavaScript の部分だけ抜き出しました。
const submit = document.querySelector('.submit'); // 「確認」ボタンの要素
submit.addEventListener('click', () => {
const checkBoxList = document.querySelectorAll("input[type='checkbox']"); // チェックボックスの要素を全て取得する
const errorMessage = document.querySelector('#error_message');
let checkedCount = 0 // チェックされたチェックボックスの数をカウントする
for(let i = 0; i < checkBoxList.length; i++){
if(checkBoxList[i].checked === true){
checkedCount ++;
}
}
if(checkedCount === 0){
// ひとつもチェックボックスがチェックされていない場合
errorMessage.classList.add('form-invalid');
errorMessage.textContent = '最低1つはチェックしてください';
return;
}else{
alert('1つ以上チェックされています');
errorMessage.textContent = '';
}
}, false);チェックボックスの要素を querySelectorAll で全て取得し、それを for 文で回して checked 属性が true であれば、チェックされたチェックボックスの数をカウントする変数 checkedCount をインクリメントします。
checkedCount は再代入可能な let を使用します。(const だと再代入できないので当然、「Assignment to constant variable.〜」のエラーが発生してしまいます)
そして、checkedCount が 0(=1つもチェックが入っていない場合)は、エラーメッセージを表示する、という感じです。
要素の取得について
チェックボックスの要素を全て取得したいときに、下記のように input[type='checkbox'] とやってもいいんですが、同一ページに何項目もチェックボックスがある場合、それら全部取得してしまうので NG です。
その場合は、id や class を付与して取得した方がいいですね。
idの場合
classの場合
よくやる凡ミスが querySelector を使って、一個しか要素取得できなくてfor 文が回んないじゃんてやつです。(初歩すぎ)
自分がミスったところ
下記の for文を回すところで、if(checkBoxList[i].checked === true) とするところを、if(checkBoxList[i].checked = true) としちゃってました。
「 = 」だと代入されちゃって変なことになるので、「 === (厳密等価演算子)」にしないとダメです。。。
for(let i = 0; i < checkBoxList.length; i++){
if(checkBoxList[i].checked === true){
checkedCount ++;
}
}↓こう書いてもいいですね。
for(let i = 0; i < checkBoxList.length; i++){
if(checkBoxList[i].checked){ // ここを変更
checkedCount ++;
}
}まとめ
今回は、JavaScriptで複数のチェックボックスの空欄チェックをする方法についてまとめてみました。
チェックボックスが1つだけなら if(hoge.checked){} とかすればいいんですが、複数個ある場合はどうすれば?というところでちょっと悩みました。
だいたい for文でどうにかしちゃうあたりがまだ初心者と言うか、技が少ないなぁ…って気がするんですけど。。
なんだかんだプログラミングって if 文か for 文が出てくる頻度高いよね?(ん??違う??)
もっといろいろ書けるようになるにはまだまだ書く量が足りないな、と思いつつ。
ここまでお読みいただき、ありがとうございました!