値を保持したまま画面遷移したい
さて今回は「セレクトボックスの値をフォーム送信した後の画面でも保持したい、更にまた戻ってきた場合も保持されたままにしたい場合にどう実装すればいいか?」
という内容です。
単純なんだけど、気づくまでになかなか苦労したので(小声)、忘れないようにまとめておこうと思います。
ということで今回は、
と題して具体的な書き方と仕組みについてまとめてみようと思います。
前回ブログはこちらから↓
画面遷移後も値が保持されるセレクトボックスの実装方法
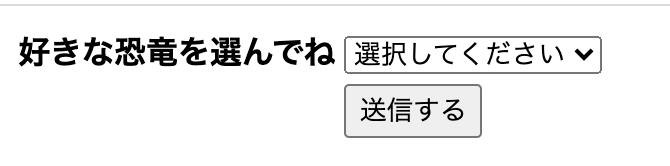
簡易的に、こういう画面で「送信」ボタンをクリックすると遷移後の画面でも選択した恐竜の名前が保持されるというセレクトボックスを実装します。

実際どんな感じの挙動になるかは、こちらより↓
ソースコード(入力画面)
// POST を受け取る変数を初期化
$dinosaur = '';
// セレクトボックスの値を格納する配列
$dinosaursList = array(
"選択してください",
"トリケラトプス",
"ステゴサウルス",
"パラサウロロフス",
"プテラノドン",
"ティラノサウルス"
);
// 戻ってきた場合
if(isset($_POST['dinosaur'])){
$dinosaur = $_POST['dinosaur'];
}<body>
<form method="POST" action="./select2.php">
<table>
<tbody>
<tr>
<th>好きな恐竜を選んでね</th>
<td>
<select name="dinosaur">
<?php
foreach($dinosaursList as $value){
if($value === $dinosaur){
// ① POST データが存在する場合はこちらの分岐に入る
echo "<option value='$value' selected>".$value."</option>";
}else{
// ② POST データが存在しない場合はこちらの分岐に入る
echo "<option value='$value'>".$value."</option>";
}
}
?>
</select>
</td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" value="送信する">
</td>
</tr>
</tbody>
</table>
</form>
</body>まず、セレクトボックスの option の value 属性の値を配列にまとめて $dinosaursList に代入します。
そして <select> ~ </select> の中で foreach を使って option タグを生成します。
if($value === $dinosaur) として、 配列 $dinosaursList の値と POSTデータ($dinosaur)が等しいかどうかチェックし、
両者が等しい場合は①の分岐に入ります。selected タグも一緒に出力するので、この値が選択された状態のセレクトボックスが生成されます。
両者が等しくない場合は②の分岐に入ります。
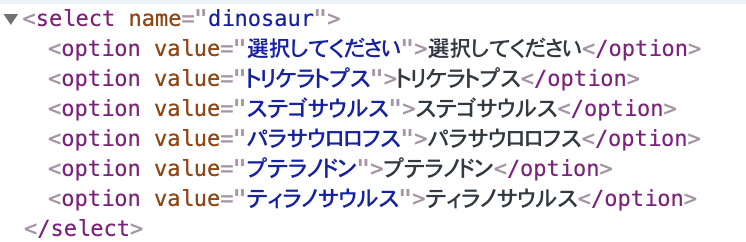
foreach を抜けると、こういうふうに HTML が生成されます。(これは初回ロード時 = POST データが存在しない場合で全て②の分岐を通った場合です)

なるほど、foreach て面白いなー。
ソースコード(遷移後画面)
// POST データを代入する
$dinosaur = $_POST['dinosaur'];<body>
<!-- 自分自身に POST する -->
<form method="POST" action="./select.php">
<table>
<tbody>
<tr>
<th>あなたが選んだのは、</th>
<td>
<select name="dinosaur">
<option value="<?=$dinosaur?>"><?=$dinosaur?></option>
</select>
ですね!
</td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" value="戻る">
</td>
</tr>
</tbody>
</table>
</form>
</body>こちらの画面は至って単純で、POST データをそのまま option タグの中で echo するだけです。
上記の内容で実装すると、「戻る」ボタンをクリックして前画面に戻った場合でも、値が保持されたままになります。
遷移後の画面では POST データが存在しない場合は、前画面にリダイレクトするなどの処理を追加するべきと思いますが(しないと PHP のエラーが出力されちゃう)、めんどくて端折りました。スミマセん。
まとめ
いかがだったでしょうか。
今回は PHP で画面遷移後も値が保持されるセレクトボックスを実装する方法についてまとめてみました。
配列でイケることに気づく前は switch 文でなんとかしようとしたりしてうまくいかず(汗、
配列で値を持っておけば、中身に変更があっても修正しやすいのも良い点かと思います。
他にも良い実装方法はあるかと思いますのでご参考まで。
ここまでお読みいただき、ありがとうございました!