Contents [hide]
GW はあっという間に終わってしまった…
こんにちは!
GWが終わり、あっという間に5月中旬なんて早いもんだなー。
個人的には長期休みになると子守が超絶大変なので、お仕事している方がいいなーなんて思ってしまいます。(汗
さて今回のブログですが、よくボタンをクリックすると何かのファイルがダウンロードできるってやつ、ありますよね。
それを JavaScript で実装するには?という内容です。
ということで今回は、
と題して、具体的な書き方&仕組みをまとめたいと思います。
前回ブログはこちらから↓
つくりたいもの
下記のような画面で、クリックするとファイルがダウンロードできるボタンを設置したいと思います。

Blob とは
MDNには下記のように書いてあります。
MDN Web Docs
Blobオブジェクトは blob を表しており、これは不変の生データであるファイルのようなオブジェクトです。テキストやバイナリデータとして読み込んだり、ReadableStreamに変換してそのメソッドを使ったデータ処理をしたりできます。
うん……?
全然わからんのだけど ┐(´ー`)┌
いろいろ調べたところ…
Blob は Binary Large Object の略称であり、0 か 1 かの二進数で表されたデータであるバイナリデータを new Blob() として Blob オブジェクトを作成すると、様々なデータ形式のファイルとして保存することができるもの、だそうです。
例えばテキストデータ、jsonデータ、csvデータ、画像等々様々なファイルを扱うことができます。
Blob の構文
第一引数に Blob に格納されるデータ(配列形式)、第二引数に MIME タイプを指定します。
今回の例では、テキストデータを使用するので、MIME タイプは text/plain とします。
分かったような分からないような?
前置きが長くなりましたが、実際のコードを見てみましょう!
Blob を使ってクリックするとファイルダウンロードができるボタンを設置する方法
ソースコード( JavaScript )
// ダウンロードするテキストデータ
const textData = 'tsuchippo blog: 33歳・未経験で Web 業界に転職、日々学んだことを記録しています。主に HTML・CSS・JavaScript・PHPや Web に関することをまとめています。URL: https://tsuchippo.com/';
// ボタンにクリックイベントを設定
const downloadButton = document.querySelector('.download-button'); // ボタンの要素を取得
downloadButton.addEventListener('click', () => {
const blob = new Blob([textData], {type: 'text/plain'}); // Blob オブジェクトの作成
const link = document.createElement('a');
link.download = 'tsuchippo blog紹介.txt'; // ダウンロードファイル名称
link.href = URL.createObjectURL(blob); // オブジェクト URL を生成
link.click(); // クリックイベントを発生させる
URL.revokeObjectURL(link.href); // オブジェクト URL を解放」
}, false);仕組み
まずはボタンの要素を取得してクリックイベントを設定します。
その中で Blob オブジェクトを生成し、createObjectURL でダウンロード URL を生成することで、クリックするとファイルがダウンロードできるボタンができました。
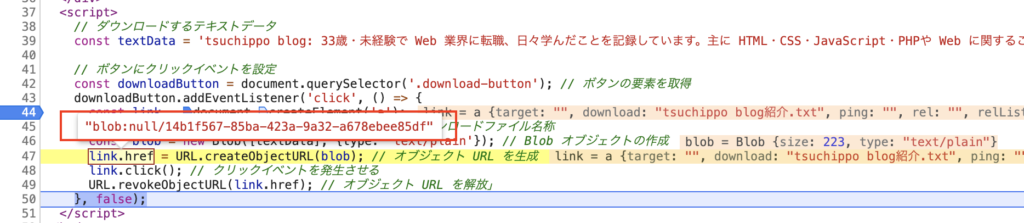
デバッグしてみると、確かに URL らしきものが生成されています。

なるほど、でもって使い終わった URL オブジェクトは revokeObjectURL で削除(使われていたメモリを解放)してあげるということなんですね。
ちなみに、CSV 形式で吐き出したい場合は、こうすればよい↓
const blob = new Blob([parsedCsv], {type: 'text/csv'}); 他の使用例:CSV データをダウンロードできるボタン
上記の例ではテキストデータを使用しましたが、
以前のブログで JSON を CSV に変換する方法というのを書きました。
これらを使えば、JSON を CSV に変換して、クリックすると CSV データがダウンロードできるボタンを設置することもできますね!
下記記事ご参考まで。
まとめ
今回は、Blob を使ってクリックするとファイルダウンロードができるボタンを設置する方法についてまとめてみました。
初めて使った時は内容もよく分からず使ってたんですが、今回記事としてまとめたことで新たに理解できたことが多かったです。
何かのご参考になれば幸いです。
ここまでお読みいただき、ありがとうございました!