続・セレクトボックス
以前にセレクトボックスを CSS でカスタマイズする方法について記事を書いたことがあったのですが、
その際に、
「セレクトボックスを JavaScript で動的に生成することってできるんかな〜」
と思い立ち、書いてみたらなるほどこういうことなんだね、
ということがよく分かったので、今回は
についてまとめたいと思います。
前回ブログはこちらから↓
JavaScript で動的にセレクトボックス を生成する
ソースコード
HTML はセレクトボックスを append する親要素だけ準備しておきます。
<div class="js-selectbox"></div>セレクトボックスの中身の選択肢は配列として定義しておいて、あとは愚直に JavaScript で DOM をドカドカ生成していきます。
const animals = [
{ value: 1, name: 'ゾウ'},
{ value: 2, name: 'キリン'},
{ value: 3, name: 'イルカ'},
{ value: 4, name: 'ライオン'},
]
const jsSelectBox = document.querySelector('.js-selectbox');
const selectWrap = document.createElement('div');
selectWrap.classList.add('selectwrap');
const select = document.createElement('select');
select.classList.add('select');
animals.forEach((v) => {
const option = document.createElement('option');
option.value = v.value;
option.textContent = v.name;
select.appendChild(option);
});
selectWrap.appendChild(select);
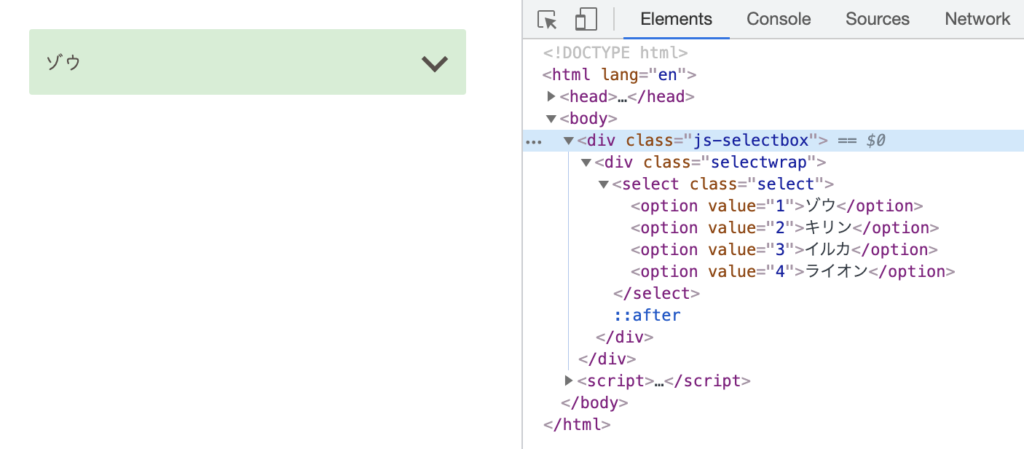
jsSelectBox.appendChild(selectWrap);こうすることで、下記のようなセレクトボックスを動的に生成することができました!

スタイルについては、下記の記事に掲載してありますのでご参考まで。
指定した選択項目を選択状態にする
selectedIndex プロパティを使えば、option 要素のインデックスを指定して、初期状態で指定した選択項目を選択状態にすることができます。
上記のセレクトボックスで、2つ目の option 要素である「キリン」を選択状態にしてみます。
select.selectedIndex = 1;きちんと「キリン」が初期状態で選択されている状態になりました。

セレクトボックスを無効化する
disabled 属性を付与すると、セレクトボックスが無効化状態(非活性)になります。
select.disabled = true;これでセレクトボックスは選択できない状態になりました。

disabled 状態にスタイルを適用したい場合は下記のように記載します。
select:disabled {
background-color: #ccc;
}関連記事
以前にチェックボックスをカスタマイズする方法について書いた記事がありますので、よろしければご覧ください。
まとめ
今回は、セレクトボックスを動的に生成する方法について書いてみました。
セレクトボックスの option 要素や状態を指定した条件によって変化させたい場合などに役立つかも?と思いますのでご参考まで。
JavaScript っていろんなことができるな〜
学びたての頃は、「 appendChild ってナニ…」状態だったんですが…
どの要素をどの要素に append するかってのがごちゃごちゃするときがあるんですけど、回数重ねて感覚で覚える感じなのかなって感じてます。
ここまでお読みいただき、ありがとうございました!