続・配列操作に強くなりたい
こんにちは!だいたい週に1回くらいは更新したいなぁ〜とゆるゆる運営している当ブログですが、最近は業務で詰まりすぎてブログ書く時間を割けなかったのでちょっと期間が空いてしまいました…
おかげで? 最近ちょっとばかしメソッドを覚えて若干配列操作できる風にはなりました(と思う)
けどまだまだ頭に知識が定着していないので、もっと配列操作に強くなりたい…!
ということで今回は、
と題して各種メソッドの使い方についてまとめてみたいと思います。
前回ブログはこちらから↓
連想配列(オブジェクト)に使える便利なメソッド
ES2015では連想配列(オブジェクト)に使える便利なメソッドが多数追加されました。実務で見かける頻度も高く、これらを使えないとシャアナイということでいくつか例を挙げて紹介していきたいと思います。
コードの具体例に入る前に、色々用語がごちゃごちゃしてきて(自分が)よく分からなくなってきたので整理します…
まず JavaScript でいう「連想配列」とは、=「オブジェクト」であるとも言えます。
JavaScript においては、連想配列とオブジェクトは同一のものです。「連想配列」と「オブジェクト」という言葉は、単にその時どきの使い方や文脈によって使い分けられているにすぎません。
出典元:[改定新版] JavaScript 本格入門
オブジェクトとは、名前をキーにアクセスできる配列です。ハッシュ、連想配列などと呼ばれることもあります。
出典元:[改定新版] JavaScript 本格入門
へぇぇ…そうだったんだね…
でもって、よくオブジェクトって人とか動物に例えられることが多いんですが、自分はそれがイマイチよく分からなくて、
オブジェクトは、名前のついた値(プロパティ)の集合体を格納するコンテナです。
出典元:開眼!JavaScript 言語仕様から学ぶ JavaScript の本質
上記の説明が一番しっくりきましたね…
要は、オブジェクトはいっぱい情報持ってマッセーってことですね(雑)
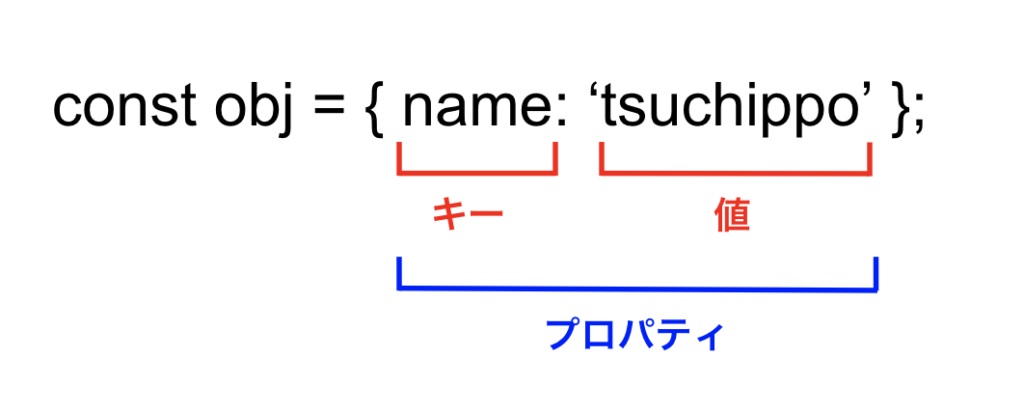
図で表すととこんな感じ。

上記で変数 obj は、1つのプロパティを持ったオブジェクトであり、name というキーと tsushippo という値を持っています。
オブジェクトは、「キー」と「値」のペアを持つデータの集合であり、「キー」と「値」のペアをプロパティと言うんですね。(キーは「プロパティ名」、値は「プロパティ値」と呼ぶ事もできます)
なんか1つに呼び方まとめてくれよ…って思いますね。。
さて、また前置きが長くなってしまった。。本題に入ります。
Object.keys()
Object.keys() メソッドは、引数に与えられたオブジェクトが持つプロパティのキー名を取得し、その配列を返します。
具体例:
const tsukimiFamily = {
hamburger: '月見バーガー',
potato: '海老の天ぷらポテト',
drink: 'マックフィズ巨峰',
dessert: '月見パイ'
};
console.log(Object.keys(tsukimiFamily));
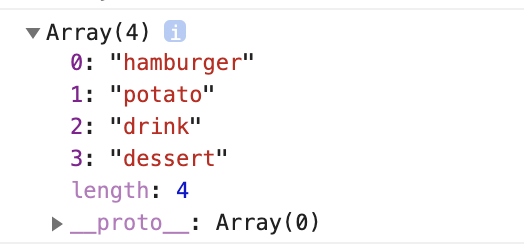
出力結果:

変数 tsukimiFamily のキーを要素に持つ配列が返されました!
Object.values()
Object.values() メソッドは、引数に与えられたオブジェクトが持つプロパティの値を取得し、その配列を返します。
具体例:
const tsukimiFamily = {
hamburger: '月見バーガー',
potato: '海老の天ぷらポテト',
drink: 'マックフィズ巨峰',
dessert: '月見パイ'
};
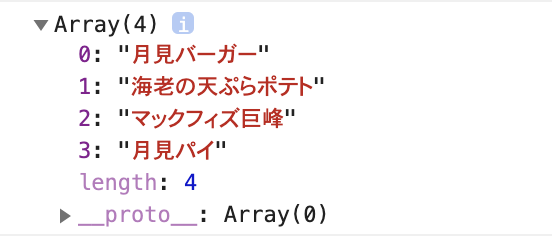
console.log(Object.values(tsukimiFamily));
出力結果:

この場合は、変数 tsukimiFamily の値を要素に持つ配列が返されました!
Object.entries()
Object.entries() メソッドは、引数に与えられたオブジェクトが持つプロパティのキーと値を1つの組とした配列を返します。
具体例:
const tsukimiFamily = {
hamburger: '月見バーガー',
potato: '海老の天ぷらポテト',
drink: 'マックフィズ巨峰',
dessert: '月見パイ'
};
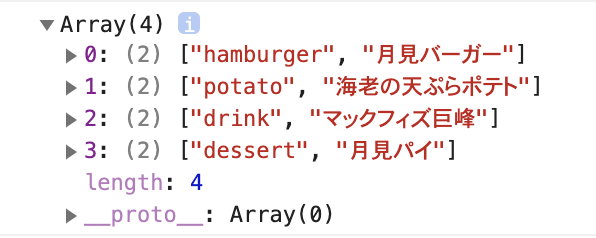
console.log(Object.entries(tsukimiFamily));
出力結果:

変数 tsukimiFamily のプロパティを要素に持つ配列が返されました!
今年月見バーガーは3回食べましたが、あと1回は食べたいな!(どうでもいい)月見パイも美味しいんですよね…
まとめ
なんだかオブジェクトの説明に尺を取ってしまったけど、Object.keys(), vaues(), entries() メソッドが使えればなんとなく JavaScript 中級者って感じがしてます!(憧れの目)
プログラミング学習しているといろんな用語が出てきて、理解せずに曖昧にしておくと実務で質問するときに結構困ったりして。的確に用語を使えるかどうかで相手に伝わる意味が変わってしまうなー?なんて。
なのできちんと言語仕様を理解して用語使えるようになりたいなーと思ってます。
自分が書いたコードに的確なコメントアウトをつけたいというのもある…
そんなこんなで JavaScript の配列操作に強くなる! part.2 でした!
もっといろいろ書きたいんですが、また長くなったので続きは次回…
次回は実務で使えるもっと実践的な内容にしようかな?と思ってます。
配列を理解する旅は続く。。
ここまでお読みいただき、ありがとうございました!