Contents
ラジオボタンを実装する
ラジオボタンとは?
ラジオボタンとは、複数の選択肢の中から1つだけを選ぶ場合に使われるボタンです。
そういやなんで「ラジオ」?って思って調べたところ、どうやら名前の由来はカーラジオの選曲ボタンらしい。(へぇ〜ボタンがあれば押したい)
1つのボタンを押すと、他のボタンがヒョイって上がって1つしか押せないやつ。ラジカセのボタンと似てようなやつですね。小学生の時はラジカセで音楽聞いてたわ。懐かしい(歳がバレる)。
ラジオボタンの実装方法
では、めっちゃ簡単なのでいきましょう。
ラジオボタンの実装
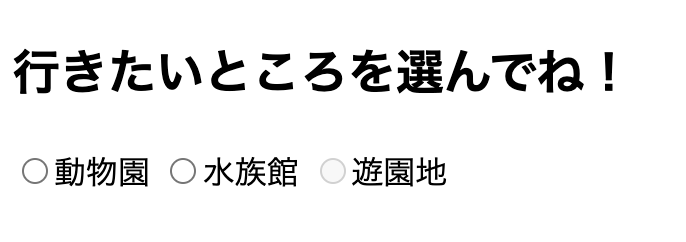
行きたいところを選んでね!
動物園
水族館
遊園地
↓ブラウザでの表示↓

あれ、全部選択できちゃうよ…
これではダメですね…
ラジオボタンは「複数の選択肢から1つだけを選ぶボタン」です。それぞれの選択肢は排他的でなければいけません。
何がいけないのか……
(これで小一時間溶かした自分…初歩すぎてやばいブルブル)
すぐ気づくと思うんですが、ラジオボタンを実装する場合は、必ず「 name 属性」を指定しなければいけません。同一の name 属性を付与された input タグが1つにグループ化され、そのグループの中にある選択肢の中から1つしか選択できないようになります。
ラジオボタンの実装
行きたいところを選んでね!
動物園
水族館
遊園地
↓ブラウザでの表示↓

これで1つの選択肢しか選択できないようになりました!
GO TO したいけど、何かと怖くてなかなか出かけられないですね。。
Emmet を使って生成する
まぁ、こんなついつい name 属性つけ忘れちゃったミスしないように、Emmet記法を使えば早く実装できます。
「input:r + tab 」で type属性、name 属性、value 属性を持ったインプットタグが生成でき、「shift + option」を押しながら「↓」を押して行の複製をすれば、あら!もうできちゃった!
これ使って生成しても、結局 name 属性の値を入れ忘れたら同じだけど…
こっちの方が元からあるから忘れにくい、かな。初期値を設定する
初期値で選択された状態にするには、「 checked 」属性を付与します。
以下の例では「水族館」が初期値で選択された状態となります。
ラジオボタンの実装
行きたいところを選んでね!
動物園
水族館
遊園地
↓ブラウザでの表示↓

JavaScript でラジオボタンを操作する
ボタンを選択状態にする
まず「 getElementsByName 」を使って対象の要素(ここでは name = “goto” )を取得し、変数「 radioElements 」に格納し、checked プロパティを設定します。
今回はラジオボタンの1つ目の要素である「動物園」を選択状態にしたいとおもいます。
対象要素はインデックス番号を使って上から順に0,1,2と指定することができ、「動物園」の要素は1番目なので、「 radioElements[0].checked = true; 」とします。
ラジオボタンの実装
行きたいところを選んでね!
動物園
水族館
遊園地
これで「動物園」を選択状態にできました!

逆に非選択状態にするためには、「 false 」を代入すればOKです。
const radioElements = document.getElementsByName('goto'); // 要素を取得
radioElements[0].checked = false; // 「動物園」を非選択状態にする
ボタンを無効化する
ボタンを無効化するには、「 disabled 」プロパティを設定します。
3番目の要素である「遊園地」を無効化します。
const radioElements = document.getElementsByName('goto'); // 要素を取得
radioElements .disabled = true; // 「遊園地」を無効化にする
.disabled = true; // 「遊園地」を無効化にする
見た目わかりづらいですが…「遊園地」が無効化されました。

value 値を設定する
インプットタグの value 値を設定するには、value プロパティを使って値を代入します。
ラジオボタンの実装
行きたいところを選んでね!
動物園
水族館
遊園地
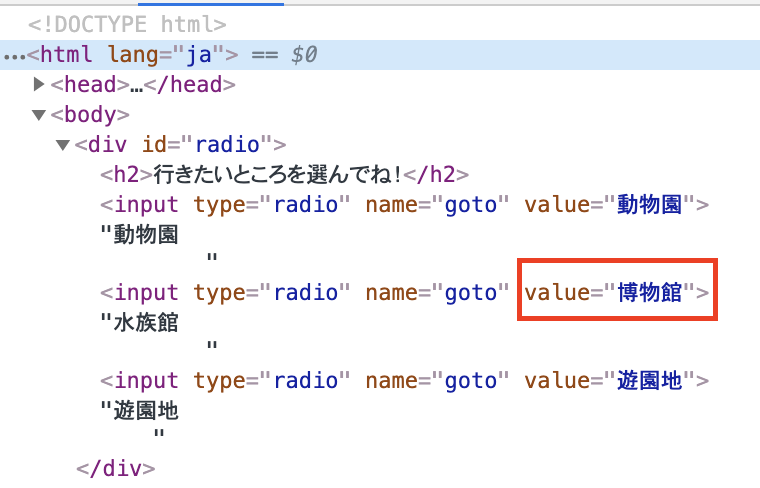
value 値を設定しただけなので、当然ブラウザ上は何も変わらないのですが、開発ツールで見ると、ちゃんと2番目の要素の value 値が「水族館」→「博物館」に変更されています。

JavaScript で値が上書きされるんですね、おもしろい!(やってみたらどうなるのかと思って初めて試してみた^^;)
補足
上記の例では、ES2015で追加されたアロー関数の記法で記載していますが、下記はそれぞれ同じ意味です。
・従来の記法
window.addEventListener(‘DOMContentLoaded’, function(){
// 処理を書く
}, false);
・アロー関数の記法で記載する
window.addEventListener(‘DOMContentLoaded’, () => {
// 処理を書く
}, false);
アロー関数で書いた方が、文字数が少なくシンプルに書けていいですね!
簡単だけど詰まったのでまとめてみた
ラジオボタンの実装なんて超初歩的なのに、実務で name 属性をつけ忘れて全選択できてしまい、あれあれ〜ってなっちゃったんで、忘れないためにもまとめてみました!
いや…やはり用語の使い方が難しいですね。。何か間違いがあるかもしれません…
ということで今回はこの辺で。お読みいただき、ありがとうございました!
次回は何のネタにしようかな。?