Contents
夏休みですね
今週は夏休み!ヒャッホイ!って方もそうでない方も、絶賛夏休み中のつちっぽです。どうもこんにちは。
最近以前在籍していたプログラミングスクール関連のブログ記事を諸事情あって削除したら、閲覧数がダダ減りしてちょっと落ち込んでます。
けどめげずにコツコツやっていきまーす、ということで今回は、
という内容を中心に書いていきたいと思います。
そもそも PHP と JavaScript って…
PHP はザーバサイドで動く言語で、JavaScript はブラウザで動く言語です。
動いてる場所が異なるので、PHP と JavaScript 間の値のやり取りってできなそうだよなぁ(無知)って思っていたんですが、
それができちゃう…!!
(え?ご存知でした…??)
私はこの手法を知った時は、へぇぇ〜って妙に関心してしまいましたが…
PHP の変数を JavaScript に渡す方法
ソースコード
めっちゃ簡単です。
PHP の変数を echo して、JavaScript の変数に代入してあげます。
<?php
$hamburger = 'ハンバーガー';
$drink = 'コーラ';
?>const hamburger = '<?=$hamburger?>';
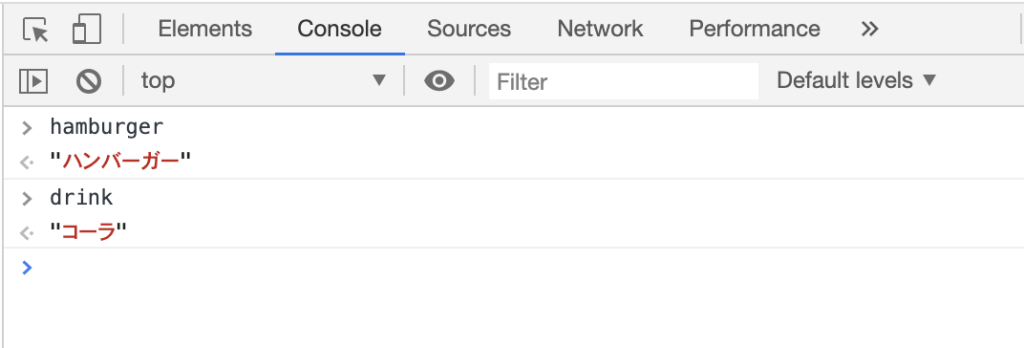
const drink = '<?=$drink?>';この状態でブラウザの console で JavaScript の変数名を叩くと…

PHP の変数の値が取得できました!
また、PHP v5.4以降では文字列を echo する際には上記のような短縮構文が使えます。
(v7.1以前はそもそももうサポート終了しているので、普通の環境であれば使えると思います)
JavaScript のオブジェクトに渡す方法
上記の方法で JavaScript のオブジェクトに PHP の変数の値を渡すこともできます。
$hamburger = 'テリヤキ';
$drink = 'コーラ';
$side = 'ポテト';const myFavorite = {
hamburger: '<?=$hamburger?>',
drink: '<?=$drink?>',
side: '<?=$side?>'
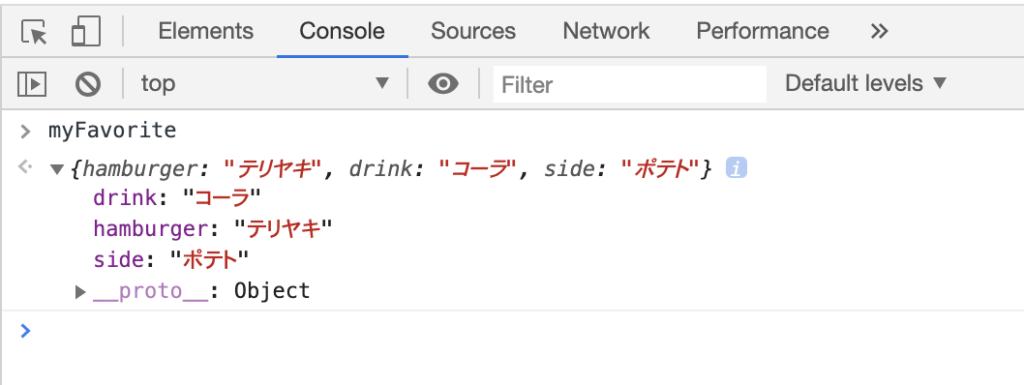
};きちんとオブジェクトの形式で PHP の変数の値を取得することができました!

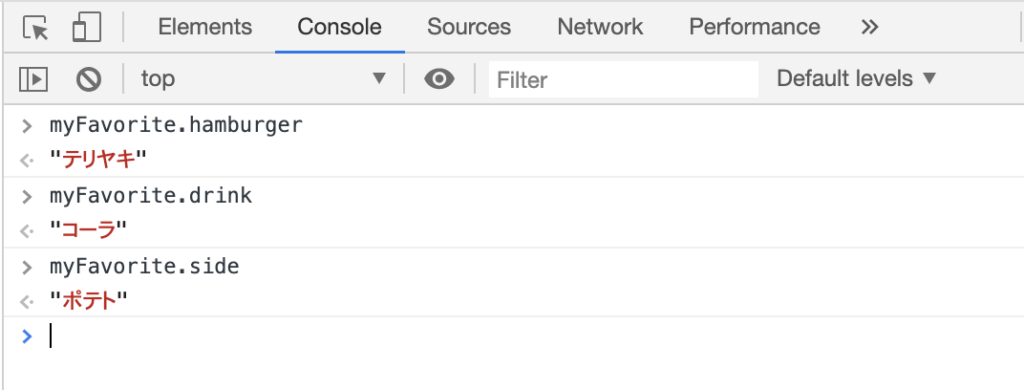
またドット記法でプロパティにアクセスすると、こんな感じに表示されます。

オブジェクトっておもしろ〜ですね!
Mac で簡易的に PHP の環境構築をする方法
PHP の環境構築って面倒ですよね…
MAMP(XAMPP)だったり、Docker だったり…
もちろんちゃんと開発する際は、そういうの使わなきゃダメだと思うんですが、今回みたいなちょっとだけ動作確認したいなっ…て時にわざわざ環境構築するのは大変です。。
そんな時は Mac の内臓サーバを起動すれば、ほぼ一瞬で PHP の環境構築が完了しちゃいます!
今回は例として「 work/tsuchippo_blog/ 」というディレクトリ配下にある index.php をブラウザで閲覧してみます。
まず、ターミナルでディレクトリを移動します。
$ cd work/tsuchippo_blog/
その後「 php -S localhost:8080 」と打ち込むと、Mac の内臓サーバが起動します。
$ php -S localhost:8080
PHP 7.2.29 Development Server started at Fri Aug 7 22:27:27 2020
Listening on http://localhost:8080
Document root is /Users/tsuchippo/work/tsuchippo_blog
Press Ctrl-C to quit.
この表示が出ればもうサーバが起動していますので、あとはブラウザで「 localhost:8080/(ファイル名 = ここでいう index.php)」にアクセスすればOK!

めっちゃ簡単でした!!
サーバを終了する際は、「 Ctrl + C 」で終了します。
まとめ
いかがだったでしょうか?
変な変数作って遊んでしまいましたが…
実務では POST された値を JavaScript で取得したい…とかって場合に使いました。
書き方自体は簡単ですが、知らないと思いつかないというか…
これからも粛々と学習して知識を増やしていきたいと思っております。
ここまでお読みいただき、ありがとうございました!
暑いので体調を崩さないよう、夏を乗り切りましょう〜〜〜