Contents
ブログでターミナル風画面を表示させたいの巻
当ブログは WordPress で運用しているのですが、プログラミング関連の記事を書いていると
「ターミナル風画面を表示させたい〜〜!」
という欲求が生まれてきます。
今まで何回かプラグインを探して試してみたものの満足いく表示にはならなくて、どうしたものかなぁ〜とずっと悩みのタネでした。(正確にはそれほど悩んでいないが)
そんなときにプラグインなしで簡単にターミナル風画面を表示させることができる方法を見つけて個人的に嬉しくなってしまったのでw、今回は、
という内容を中心に書いていきたいと思います。
NOMADO CODE を使用する
NOMADO CODE とは、ブログでよく使う「見出し」、「ボタン」、「ボックス」などのデザインが HTML, CSSのソースコードと共に豊富に用意されているWEBサービスで、簡単に自分のブログのデザインを変えることができます。
1. 使用カテゴリを選ぶ
まずトップの「WPデザイン」から「ボックス」を選択します。

当ブログは JIN テーマを使っているので、JIN から選んでいますが、ご使用のテーマからお選びください。
2. ターミナルの画面にふさわしいデザインを選ぶ
デザインは本当にたくさんあるのですが、その中からターミナルっぽいデザインはどれかな〜と見つけたのが…
こちらの「背景色」

3. コードをコピーする
「コードを表示」をクリックして、中の CSS のコピーします。

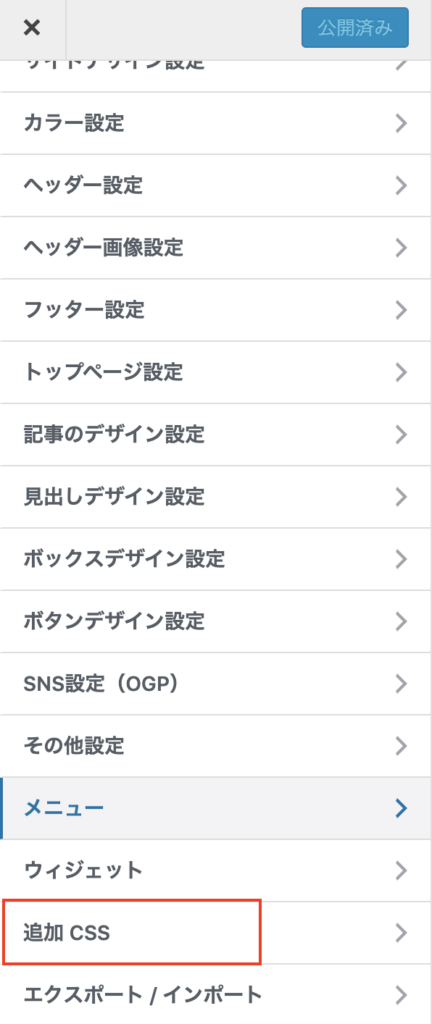
4. WordPress の追加 CSS にコードを追加する
「 WordPress 管理画面 > 外観 > カスタマイズ > 追加CSS 」内に、先ほどコピーした CSS を追加します。

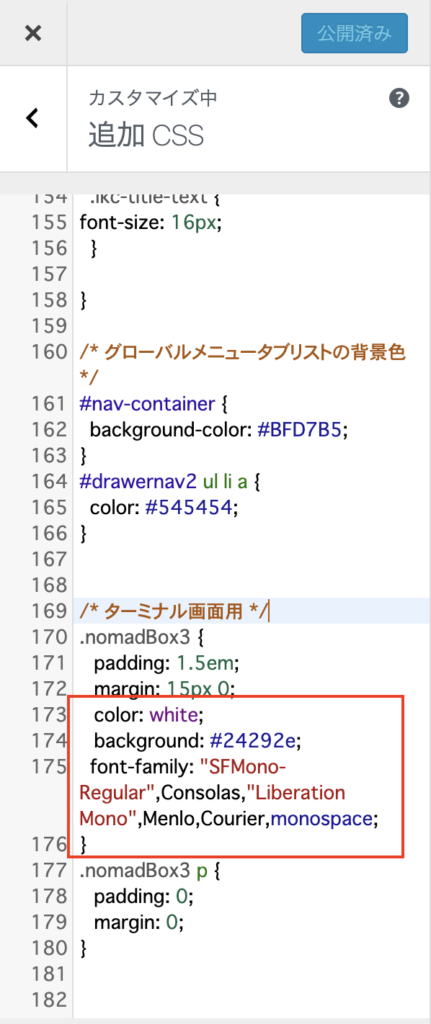
ここでちょっとカスタマイズ。
ただコピペするのではなく、ターミナル風画面にするため、文字色・背景色・フォントを下記のように変更します。

5. 記事編集画面で HTML をコピペする
先ほど CSS をコピーしたところで、今度は HTML をコピーします。

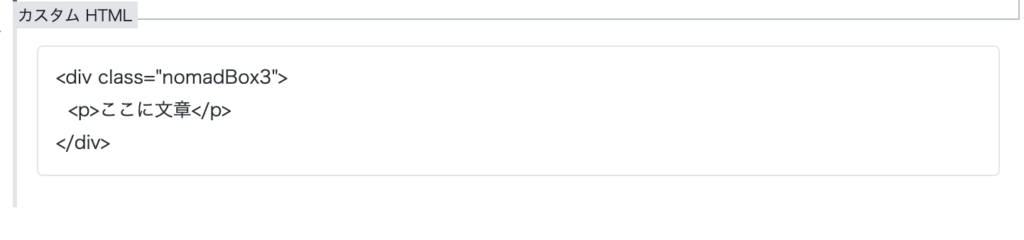
WordPress の管理画面で「カスタム HTML 」にコードをペーストします。
pタグの中に表示させたい文字を記入します。

今回は例として「 $ git init 」と入力しました。
するとこんな感じで、ターミナル風画面が表示できました!
$ git init
多分ミソなのは、ターミナルっぽくするために、
背景色 → #24292e
フォント → “SFMono-Regular”,Consolas,”Liberation Mono”,Menlo,Courier,monospace
にしているところかと思います…
上記のフォントは GitHub で使用されているものを参考にしました。調べたところ、Qiita や Backlog もこのフォントを採用していました。
なのでそれっぽいというワケですね。
ちょっと面倒なのは、HTML なので改行したいときは「 <br> 」を入れないとダメだったトコロかな。。
使う方いるかしら…
個人的にめっちゃ満足してますがw、使う方いるかな…??
よろしければご参考まで。
ここまでお読みいただき、ありがとうございました!