当ブログは WordPress を使って運用しているのですが、
プログラミング関連のブログを書く際に、変数名とかメソッド名とか、インラインコードっぽく表示させたいなぁ〜という欲求が湧き?
調べた結果カンタンにできてしまったので、需要があるかわかりませんがその時の方法をちょっとご紹介させていただこうかと思います。
てことで今回は、
と題して記事を書いていきたいと思います。
前回ブログはこちらから
インラインコードとは
インラインコードを使うと、文章内である特定の文字列をハイライトすることで見やすくすることができます。
Markdown 記法ではバッククオートで囲んだ文字列がインラインコードで表示できます。
WordPress でインラインコードを使う
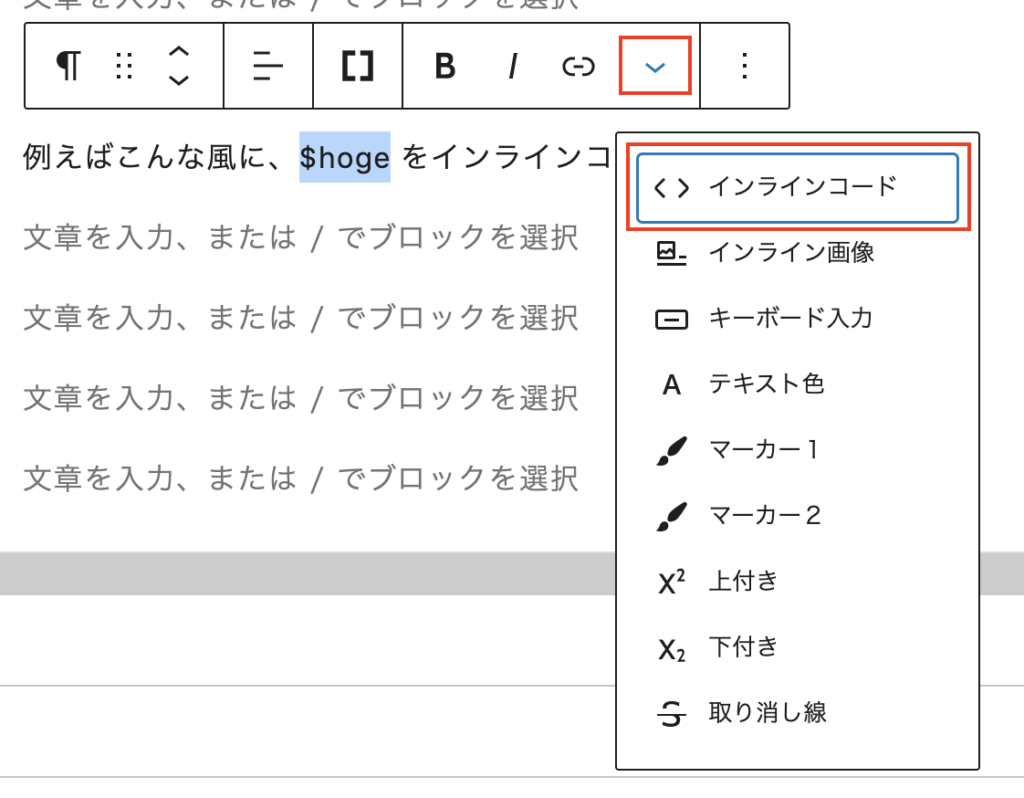
WordPress でインラインコードを使うのは超簡単で、ブロックエディタで、下記の箇所をクリックするだけ。

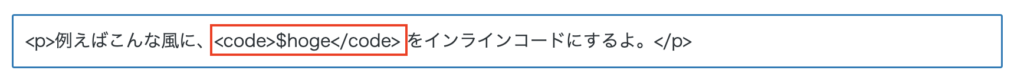
そうすると、ハイライトしたい箇所が code タグで囲われました。

けど、これだけだと見た目が全然変わらないんですよね…
てことで CSS をカスタマイズします。
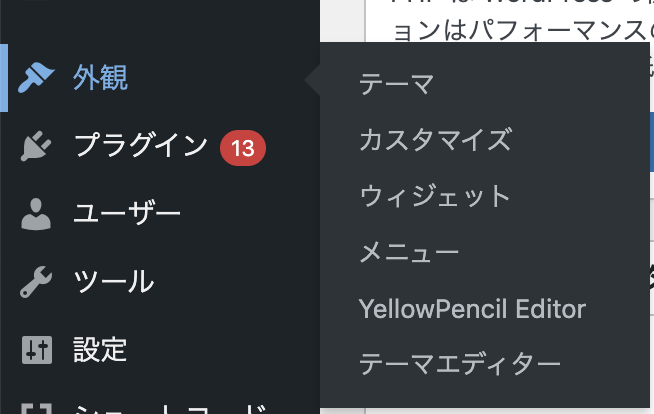
外観 > カスタマイズ > 追加CSS にて、下記スタイルを追加します。

/* インラインコード */
code {
background-color: #F5F4F4;
border-radius: 5px;
font-size: 15px;
font-family: 'Noto Sans Japanese', sans-serif;
font-weight: bolder;
padding: 0px 4px;
}そうすると、晴れてこんな風にインラインコードっぽく表示させることができました↓
例えばこんな風に、$hoge をインラインコードにするよ。
※使用しているテーマによっては、上記の CSS の値だと合わないかもしれません、あくまでもご参考まで。悪しからず…
まとめ
今まで約2年ブログ運営してるのに、なんでインラインコード使わなかったんだろ?
使った方が断然読みやすいなぁって思いました。
ということで今回は自己満記事でした…www
ここまでお読みいただき、ありがとうございました!