Contents
OGPって何ですか。
OGP設定はSEO対策やSNSでの拡散効果を高めるために、きちんと設定しておかなければならないのですが、
まぁ〜これが結構よく分からなくて設定するのも面倒くさい(小声)。
しかしながらお仕事なのでやるしかないということで、自分なりに調べた結果いろいろとわかったことが多かったので、それらの情報をまとめておこー、ということで今回は、
と題して、OGPとは?というところから実際の設定方法まで簡単にまとめていきたいと思います。
前回ブログはこちらから↓
OGPとは
OGPとは Open Graph Protocol (オープン・グラフ・プロトコル)の略称で、facebookやTwitterなどでページを拡散した際に、ページの情報(url, タイトル、イメージ画像等)を伝えるhtml要素のことです。通常は、headタグ内に記載します。
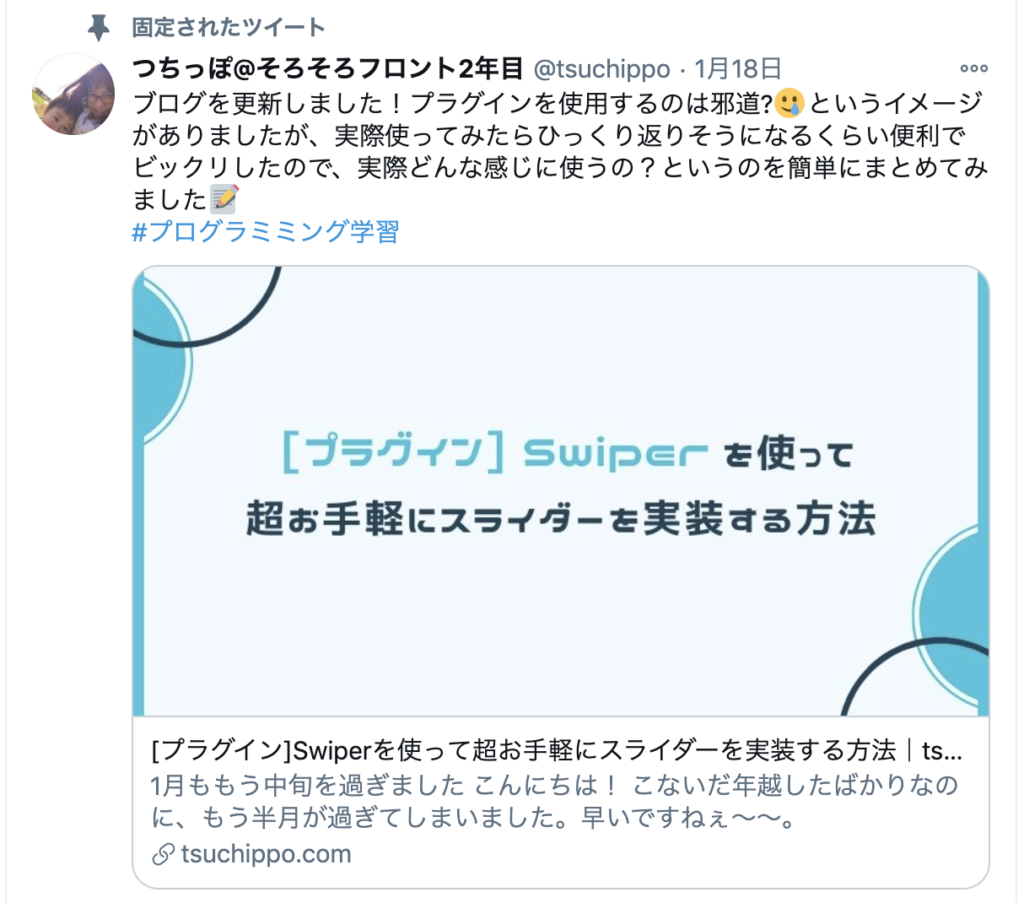
わかりやすく言うと、例えばこんな感じです↓

確かにただurlが書かれているより直感的に、どんな記事であるかが伝わりますね。
OGPの種類
これが結構いろいろあるんですが、以下を書いておけばだいたい問題ないと思います。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta property="og:url" content="サイトのurl(絶対パスで記載)">
<meta property="og:type" content="websiteまたはarticle, ブログならblog">
<meta property="og:title" content="ページタイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:image" content="ページのイメージ画像">
<meta property="og:site_name" content="サイト名">
<meta name="twitter:card" content="summary, summary_large_image等">
<meta name="twitter:site" content="@Twitterのユーザー名">
<meta property=”fb:app_id” content=”App-ID”>
</head>こんなにあるの〜!って思いますよね…
しかもページによって OGP の内容を変えたいということが多いと思うので、その場合は、PHPで動的に出力させる必要があります。
実務で使ってなかなか勉強になったので、ご参考まで下記に例を記載したいと思います。
PHPで動的にOGPを設定する
OGP url に現在ページの url を設定する
膨大にページ数がある場合、まぁ膨大じゃなくても複数ページがあるのが普通のサイトだと思うのですが、まさか1ページごとちまちま OGP url を設定してたらごっつい面倒だし、GETパタメータが付いてるページとかどうすんの…
などいろいろ問題があるので、こういう場合は PHP で動的に出力してあげましょう。
$host = $_SERVER['HTTP_HOST'];
$requestUri = $_SERVER['REQUEST_URI'];
$ogpUrl = 'https://'.$host.$requestUri;<meta property="og:url" content="<?=$ogpUrl?>">$_SERVER[‘HTTP_HOST’] でホスト名(ドメイン)を取得し、$_SERVER[‘REQUEST_URI’] でホスト名(ドメイン)以下のパスを取得します。それを結合演算子(.)を使って連結して、変数 $ogpUrl に代入しています。
$_SERVER[‘HTTP_HOST’] は $_SERVER[‘SERVER_NAME’] でも同じ結果が得られましたが、それぞれ意味は異なるようで…
$_SERVER[‘HTTP_HOST’]・・HTTPリクエストのHostヘッダ
$_SERVER[‘SERVER_NAME’]・・サーバのホスト名
サーバの設定によっては、値が取れたり取れなかったりするので、その時々で使い分けが必要だそうです(自信がない)。
記事本文先頭から100文字を description に設定したい
$mainText // 記事本文が格納されている変数と仮定
$description = mb_substr(strip_tags($mainText), 0, 100);
$description = str_replace(PHP_EOL, '', $description);<meta property="og:description" content="<?=$description?>">当サイトのようなブログサイトで、本文記事の先頭100文字を description として設定したい、と仮定します。
まず、記事本文が格納された変数 $mainText を、strip_tags 関数を使って、HTML/PHPをタグを除去します。
例えば img タグとか、iframe 埋め込みがされている場合など、このstrip_tags 関数でそれらを除去することができます。
そして、mb_substr 関数を使って先頭から文字列を100文字取り出します。
最後に、これ便利〜!と思ったのが str_replace 関数と PHP_EOL の合わせ技。(技というほどでもないが)これでもし本文内に改行があった場合に全部削除してくれます。
改行は、環境によって、”\r\n” とか “\n” とか色々面倒くさいのですが、PHP_EOL を使えばそれらまるっと削除してくれるというわけ。
便利〜!
HTML/PHPをタグや改行が含まれる場合を想定しましたが、そうではなく単純に文字列先頭から何文字抽出〜てだけなら mb_substr 関数 だけ使えば十分ですね。
Twitterカードの表示チェック
設定した OGP によって、正しくTwitterカードが表示されるかチェックするには、Card validator が便利!
対象の url を入力すると、どんなカードが表示されるかビジュアルイメージを表示してくれます。
まとめ
OGP設定、地味〜なところですが有名サイトで設定していないところはないだろうし、SNSが発達した現在避けては通れないトコロですね。
実装者としては、どのページはどうするなど確認することが多くて結構大変なのですが。
まぁ世の中楽な仕事はないですね。。。
とりあえず毎日寒すぎるので早く暖かくなってほしい(切実
以上、ここまでお読みいただきありがとうございました!