Contents
春ですよ、というよりもうすぐGWですよ
こんにちは!
ここ最近ずっと仕事の実装のことでウンウン悩んでいたので、すっかり久々のブログ更新となってしまいました。
前回のブログでもうそろそろ春かな〜なんて言っていたのに、もはや桜もとうに散り、GWが間近に迫っているという……時が経つのは早い。
さて今回のお題ですが、
JSON のデータを CSV に変換したいな〜なんてことありますよね?!(唐突)
最近そういった実装を行う機会があったのですが、これが何かと苦労したので、備忘も兼ねて方法をまとめておこうと思ったわけです。
ということで今回は、
と題して、具体的な書き方&仕組みをまとめたいと思います。
前回ブログはこちらから↓
そもそも JSON とは
そもそも JSON とは…ってとこから怪しいのでちゃんと調べてみました。
JavaScript Object Notation (JSON) は表現用の標準的なテキストベースの構造データ表現フォーマットで、JavaScript 構造データオブジェクトの表記法をベースとしています。一般的にはウェブアプリケーションでデータを転送する場合に使われます。
MDN Web Docs
確かに JSON ってなんだか JavaScript のオブジェクトに見た目似ているんですよね。
けれど、JSON と JavaScript のオブジェクトはきちんと違いがあるんです。
JSON と JavaScript オブジェクトの違い
JavaScript のオブジェクト
JavaScript のオブジェクト例えばこんな感じにキーと値の対があって、カンマで区切ります。キーはクォーテーションなし、値はシングルクォーテーションまたはダブルクォーテーションで囲みます。
name: “Tyrannosaurus”,
weight: “9000kg”,
length: “15m”, // 末尾のカンマは入れてもOK, 入れない方が一般的?
}
JSON
JSON の場合は、キーと値を必ずダブルクォーテーションで囲む必要があります。カンマで区切るのは JavaScript のオブジェクトと同様ですが、末尾にカンマ置いてはいけません。
”name” : “Tyrannosaurus”,
”weight” : “9000kg”,
”length” : “15m” // 末尾のカンマは NG
}
そもそも CSV とは
事務時代にもよく、「エクセルのデータ CSV で吐き出して〜」とかはやってたので存在は知っていましたが、
comma-separated values(略称:CSV)は、テキストデータをいくつかのフィールド(項目)に分け、区切り文字であるカンマ「
フリー百科事典『ウィキペディア(Wikipedia)』,」で区切ったデータ形式。拡張子は.csv、MIMEタイプはtext/csv。
こんな感じ↓カンマで区切るだけ、単純ですね。
ダブルクォーテーションで囲む場合もあります。
json2csv を使って JSON を CSV に変換する方法
前置きが長くなりましたが、本題です。
まず、パッケージのインストールから。
公式はこちらより↓
また、json2csv を使用するファイルのトップに忘れずにこちらを追加してください。
const { Parser } = require('json2csv'); ソースコード
// JSON データ
const dinosaurs = [
{ "name": "Tyrannosaurus", "weight": 5000, "color": "red", "age": 3 },
{ "name": "Brachiosaurus", "weight": 20000, "color": "blue", "age": 5 },
{ "name": "Iguanodon", "weight": 10000, "color": "red", "age": 10 }
];
// CSV のヘッダーを定義( label = ヘッダー項目、value = JSON のキー名)
const fields = [
{ label: '名前', value: 'name'},
{ label: '重さ', value: 'weight'},
{ label: '色', value: 'color'},
{ label: '年齢', value: 'age'}
];
// Parser インスタンスを生成して、CSV にパース(変換)する
const json2csvParser = new Parser({fields, header:true, withBOM: true});
const parsedCsv = json2csvParser.parse(dinosaurs);
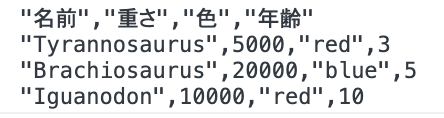
console.log(parsedCsv);実行結果( console.log の出力結果)は下記のようになります↓

きちんと header 付の CSV データが生成されました!
もし header 不要だよ〜という時は、Parser インスタインスのオプションを header:false とすると、header は出力されません。
ハマりポイント: Windows で CSV データが文字化けする
Mac だったら問題ないんですけど、Windows の場合に CSV データが文字化けすることがあるので BOM 付にしておいた方が無難だと思います。
↓ 以下のように withBOM:true のオプションつけるだけ。
関連記事:Blob を使ってファイルダウンロード
下記の記事で Blob を使ってクリックするとファイルダウンロードができるボタンを設置する方法を紹介しています。
今回紹介した json2csv を使って JSON を CSV に変換した後に、そのデータをダウンロードする時などに便利だと思います。
まとめ
今回は、npm のパッケージ json2csv を使って JSON を CSV に変換する方法についてまとめてみました。
他にも良い方法は色々ありそうなので、ご参考まで。
ではでは今回はこの辺で。
ここまでお読みいただき、ありがとうございました!