擬似要素は JavaScript が効かないんだよね…
こんにちは!
CSS で吹き出しを作るときって、だいたい擬似要素を使用すると思うんですが、
そこで困ったことが1つ。
擬似要素って DOM じゃないから JavaScript で制御することができないんですよね…
(やってみて初めて気づいたんですけど。。)
けど、どうしても JavaScript で制御する必要性があってどうしたもんかなー?
というときに編みだした小ワザについて書きたいと思います。
と題して、具体的な書き方&仕組みをまとめたいと思います。
前回ブログはこちらから↓
擬似要素を使わずに吹き出しを実装する方法
小ワザって言っておきながらめちゃくちゃ単純ですけど、
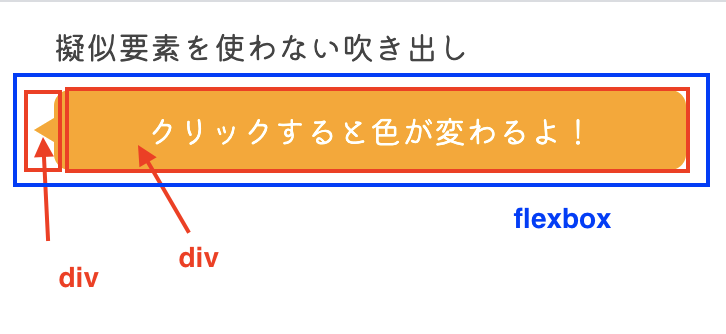
普通に div タグに flex を使うだけです^^;

でもって吹き出しをクリックすると、吹き出し全体の色と中身のテキストが変わるようにしたいと思います。
ソースコード
HTML
<div class="bubble">
<div class="bubble__triangle"></div>
<div class="bubble__text">クリックすると色が変わるよ!</div>
</div>CSS
.bubble {
display: flex;
margin: 10px;
}
.bubble__triangle {
border-top: 6px solid transparent;
border-right: 10px solid orange;
border-bottom: 6px solid transparent;
margin: auto 0;
}
.bubble__text {
width: 300px;
text-align: center;
color:#fff;
padding: 8px;
background-color: orange;
border-radius: 8px;
font-size: 16px;
cursor: pointer;
}
.bubble_on {
background-color: coral;
}
.bubbletriangle_on {
border-right: 10px solid coral;
}ポイントは親要素 bubble を display:flex; にして、
吹き出しの三角部分( bubble__triangle )を border で作って、位置調整のために margin: 0 auto; にしているところかな?
JavaScript
const bubble = document.querySelector('.bubble'); // 吹き出し全体の要素
const bubbleTriangle = document.querySelector('.bubble__triangle'); // 吹き出しの三角部分の要素
const bubbleText = document.querySelector('.bubble__text'); // 吹き出しのテキスト部分の要素
// 吹き出しにクリックイベントを設定
bubble.addEventListener('click', () => {
bubbleTriangle.classList.toggle('bubbletriangle_on');
bubbleText.classList.toggle('bubble_on');
if(bubbleText.classList.contains('bubble_on')){
bubbleText.textContent = '色が変わったよ!';
}else{
bubbleText.textContent = 'クリックすると色が変わるよ!';
}
}, false);吹き出しを構成する各要素を取得して、クリックイベントを設定します。
クリックイベントの中では classList.toggle() を使ってクラスの付け外しを行うことで見た目を変化させています。
出力結果
そうすると、このような吹き出しが、

クリックすると…

吹き出しの色とテキストが変わりました!
これが擬似要素を使ってると DOM 取れないからどうにもうまく行かず。
けど調べたところ、擬似要素に JavaScript を効かせる方法って色々あるみたいです。
めんどくて普通に DOM にしちゃったけど。
まとめ
今回は、擬似要素を使わずに吹き出しを実装する方法についてまとめてみました。
JavaScript って擬似要素には効かないんだ〜ってことと、toggle って便利やなぁ…と思いました。
今回の実装方法が需要あるのか不明ですが…何かの参考になれば幸いです。
ここまでお読みいただき、ありがとうございました!