Contents
あれ、ここリンク効いてないよ
こんにちは!
aタグを使ってリンク先を指定するって、Web制作では基本中の基本だと思うんですが、
「あれ、ここリンク効いてないよ。リンク領域をここまで広げてもらえない…?」
って要求されることは結構多い気がしていて。
そんなわけで今回は、
と題して具体的なHTML, CSSの書き方についてまとめてみようと思います。
前回ブログはこちらから↓
aタグのリンク領域を広げる方法
想定ケース
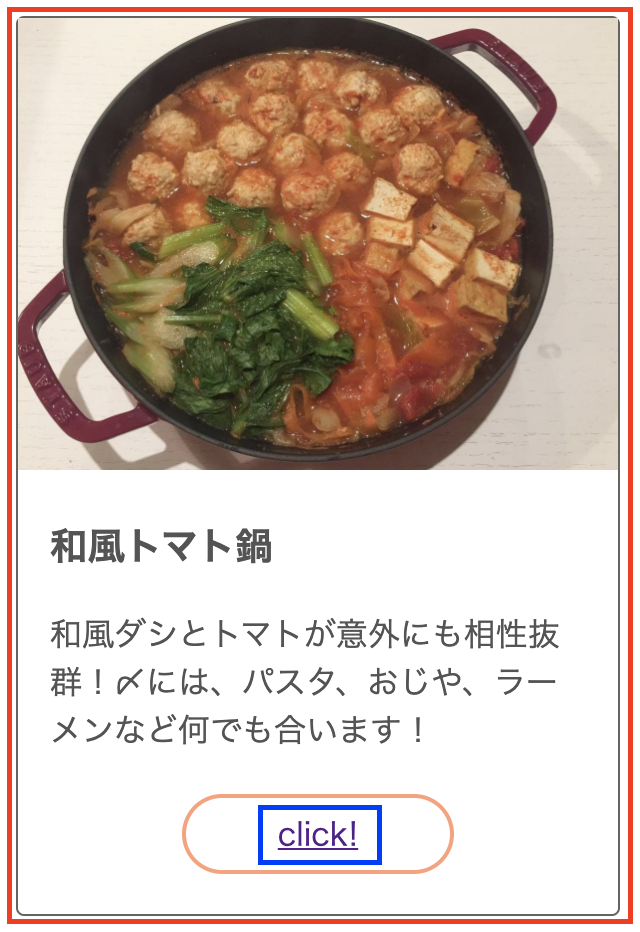
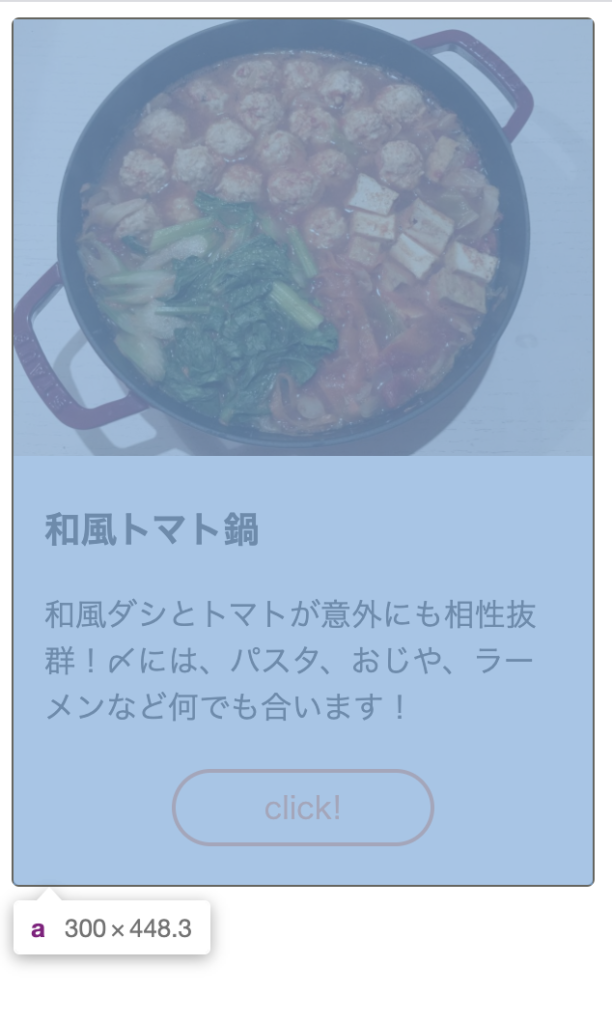
下記のようなカード式 UI があるとします。

ソースは現状下記のようになっています。
<div class="recipecard">
<div class="img">
<img src="src/img/tomato_pot.png" alt="和風トマト鍋">
</div>
<div class="detail">
<h3 class="title">和風トマト鍋</h3>
<div class="caption">
和風ダシとトマトが意外にも相性抜群!〆には、パスタ、おじや、ラーメンなど何でも合います
</div>
<div class="btnwrap">
<button class="btn" type="button">
<a href="#">click!</a>
</button>
</div>
</div>
</div>この場合当然ながらリンク領域は下記画像の青枠内のみですが、赤枠全体にリンクが効くようにしたいなー、というケースを想定します。

親要素(div)全体をaタグで囲む
リンク領域を赤枠全体に広げたいんだから、親要素のdiv(recipecard)をaタグで囲んでしまえばオッケイではないの…?
ソース( HTML )
<!-- aタグで全体を囲む -->
<a href="#">
<div class="recipecard">
<div class="img">
<img src="src/img/tomato_pot.png" alt="和風トマト鍋">
</div>
<div class="detail">
<h3 class="title">和風トマト鍋</h3>
<div class="caption">
和風ダシとトマトが意外にも相性抜群!〆には、パスタ、おじや、ラーメンなど何でも合います
</div>
<div class="btnwrap">
<button class="btn" type="button">click!</button>
</div>
</div>
</div>
</a>そうすると見た目はこうなります↓

要素を全てをaタグで囲んだので、カード全体にリンク領域が広がります。
aタグのデフォルトである下線がついちゃうので、そこは CSS で
a { text-decoration: none; }
を指定しないといけないですね。
ただなんとなく安易というかカッコ悪いというか^^;、これでいいのか??
と思い、いろいろ調べてみたいのですが…
a 要素は HTML 4.01 などでは許されていなかった p 要素や div 要素、section 要素などを内包することが可能になりました。
W3 Watch Reference
HTML5 の記法としてはdiv要素をa要素で囲むのは、問題ないようですね。(なんか意外)
positionプロパティを使用する
aタグを親要素(リンク領域を広げたい要素)の直下に配置して、親要素に position: relative; 、aタグに position: absolute; を指定します。
ソース( HTML )
<div class="recipecard">
<a href="#"></a>
<div class="img">
<img src="src/img/tomato_pot.png" alt="和風トマト鍋">
</div>
<div class="detail">
<h3 class="title">和風トマト鍋</h3>
<div class="caption">
和風ダシとトマトが意外にも相性抜群!〆には、パスタ、おじや、ラーメンなど何でも合います
</div>
<div class="btnwrap">
<button class="btn" type="button">click!</button>
</div>
</div>
</div>ソース( CSS )
/* 親要素 */
.recipecard {
position: relative;
}
/* 親要素のaタグ */
.recipecard a {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}position: absolute; を指定 → 親要素に対してa要素が絶対配置になる。
width: 100%;、height: 100%; を指定 → a要素のサイズが親要素いっぱいに広がる
top:0;、left:0; を指定 → a要素を親要素の左上に来るように配置
これらの指定によって、カード全体にリンク領域を広げることができるということなんですね!
開発ツールで見ると a要素が親要素( recipecard )いっぱいに広がっていることが分かります。

ネットで調べると、aタグにz-index を指定してたりするケースを見かけるんですけど、特に必要ないですね。なんならtop:0;、left:0;を指定せずに、下記のようにしただけでもリンク領域を広げることはできました。
/* 親要素 */
.recipecard {
position: relative;
}
/* 親要素のaタグ */
.recipecard a {
position: absolute;
width: 100%;
height: 100%;
}ただまだいろんなケースで検証してないので、top と left の指定が絶対必要なのかどうか不明(汗。
分かったらその時に加筆修正します。(雑ですみません
個人的には先に記載したaタグでdivを全部包む方法より、こっちの方がなんとなくスマート?で最近は専らこの方法を使っています。
まとめ
今回は、aタグのリンク領域を広げる方法についてまとめてみました。
ユーザビリティ向上の観点からも、使用する頻度は結構高いんではないかな?
また今回の内容に限らず、要素の配置に position はめちゃくちゃ使用するので、概念をもっときちんと理解しなきゃなー…と思ってます。
最近少し仲良くなれた気がするけど、position の概念、難しいよね。。
どうでもいいけど、和風トマト鍋は先週末につくりましたw。
寒くなると鍋の季節ですね〜。今年の冬はコロナも相まって自宅で過ごすことが多くなりそうなので、いろんな鍋に挑戦したいなーと思ってます。
ここまでお読みいただき、ありがとうございました!