Contents
デフォルトのダサいセレクトボックス をどうにかする
こんにちは!
題名通りで、デフォルトのダサいセレクトボックス(選択プルダウン)の見た目をどうにかしようという話です。
初めて作った時は結構手こずってしまったんですが、仕組みが分かると意外と簡単というか、いろんなカスタマイズができて楽しいなってことで今回は、
についてまとめたいと思います。
前回ブログはこちらから↓
セレクトボックスをカスタマイズする方法
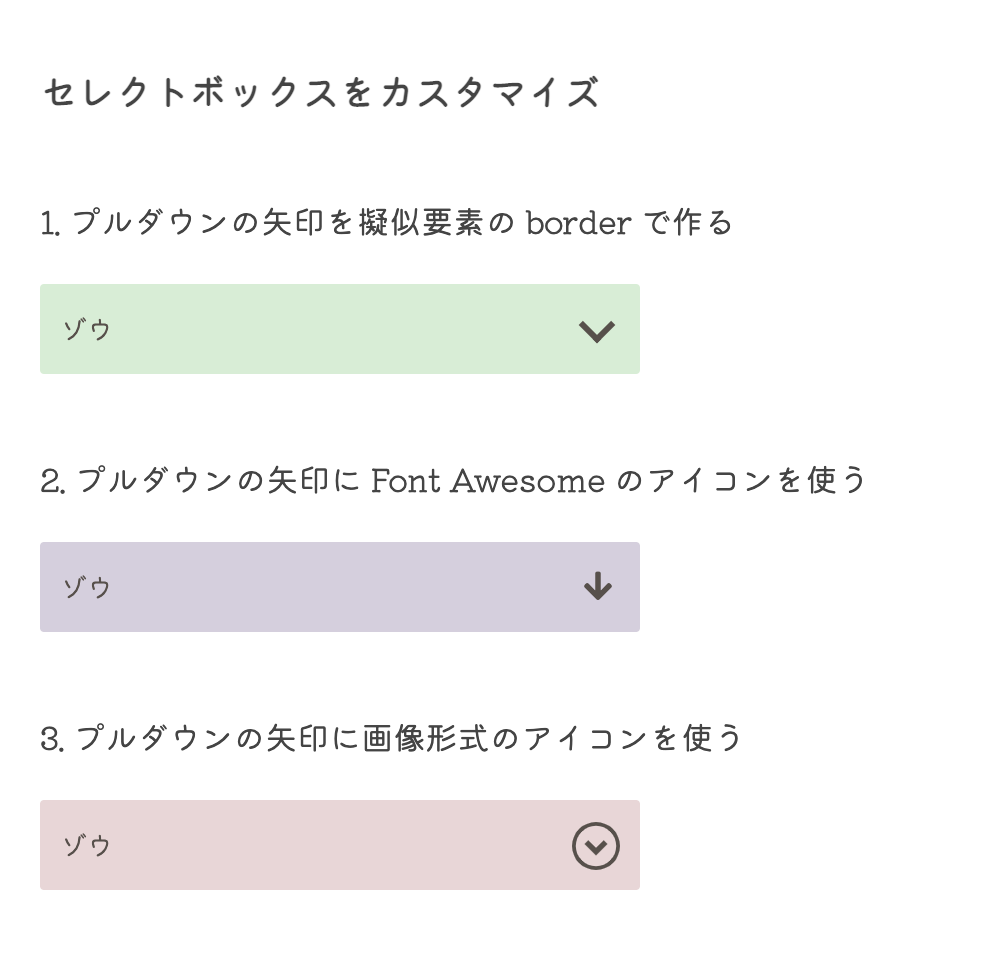
こんな感じの見た目のセレクトボックスを作っていきたいと思います。

1. プルダウンの矢印を擬似要素の border で作る
border を使って下記のようなセレクトボックスを作ります。

<div class="selectwrap">
<select class="select">
<option value="1">ゾウ</option>
<option value="2">キリン</option>
<option value="3">イルカ</option>
<option value="4">ライオン</option>
</select>
</div>.selectwrap {
position: relative;
width: 300px;
margin: 20px;
}
.selectwrap::after {
position: absolute;
top: 30%; /* 矢印の位置 */
right: 15px; /* 矢印の位置 */
width: 10px; /* 矢印の大きさ */
height: 10px; /* 矢印の大きさ */
border-top: 3px solid #58504A; /* 矢印の線 */
border-right: 3px solid #58504A; /* 矢印の線 */
-webkit-transform: rotate(135deg); /* 矢印の傾き */
transform: rotate(135deg); /* 矢印の傾き */
pointer-events: none; /* 矢印部分もクリック可能にする */
content: "";
}
.select {
appearance: none; /* デフォルトの矢印を消す */
width: 300px; /* セレクトボックスの幅 */
height: 45px; /* セレクトボックスの高さ */
background-color: #D3EED4; /* セレクトボックスの背景色 */
border: none; /* セレクトボックスのデフォルトの枠線を消す */
border-radius: 2px; /* セレクトボックスの四隅の丸み */
color: #58504A; /* セレクトボックスの文字色 */
font-family: 'Kiwi Maru', serif;
padding: 10px; /* セレクトボックスの内側の余白 */
cursor: pointer;
}
select:focus {
outline: none; /* focus 時のデフォルトの枠線を消す */
}
::-ms-expand {
display: none; /* IE 対応( select のデフォルト矢印を消す) */
}2. プルダウンの矢印に Font Awesome のアイコンを使う
セレクトボックスの基本的なカスタマイズは上記の通りなのですが、右端の矢印の見た目をどうにかしたいなーってこと、ありますよね。
下記はそんな時に役立つかもしれない?方法です。
1つ目は、Font Awesome のアイコンを使って下記のようなセレクトボックスを作ります。

<div class="selectwrap2">
<select class="select2">
<option value="1">ゾウ</option>
<option value="2">キリン</option>
<option value="3">イルカ</option>
<option value="4">ライオン</option>
</select>
</div>CSS は上記の「プルダウンの矢印を擬似要素の border で作る」と擬似要素の部分以外は一緒なので、端折ります。
.selectwrap2::after {
position: absolute;
top: 30%;
right: 18px;
width: 10px;
height: 10px;
font-family: "Font Awesome 5 Free"; /* Font Awesome を指定 */
font-weight: bold; /* ここを bold 指定しないと表示されないアイコンがある */
pointer-events: none;
content: "\f063"; /* Font Awesome の Unicode */
color: #58504A;
}1.font-family に “Font Awesome 5 Free” を指定
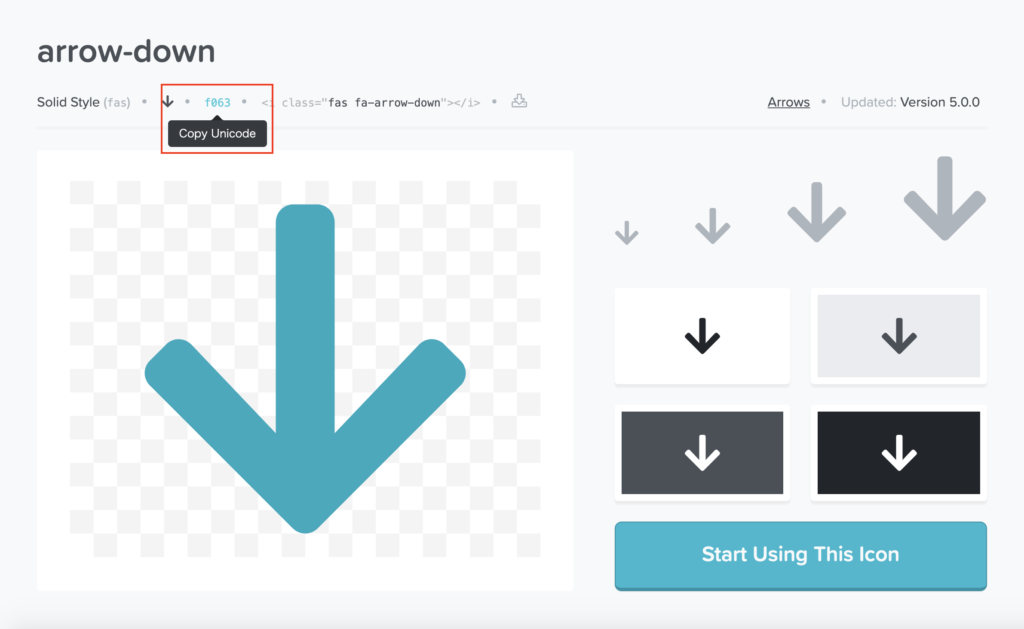
2.content に Font Awesome の Unicode を指定
3.head タグ内に CDN を読み込む
Font Awesome の Unicode は Font Awesome のサイトのここで取得できます。

CDN の読み込み↓
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">Font Awesome の画像は種類が豊富なので、この方法でいろんな見た目に対応することができそうです。
( Font Awesome のバージョンや使用するアイコンによっては、上記の方法が使えない可能性があるので、ご了承ください…)
3. プルダウンの矢印に画像形式のアイコンを使う
次は、png や svg などの画像を使って下記のようなセレクトボックスを作ります。

<div class="selectwrap3">
<select class="select3">
<option value="1">ゾウ</option>
<option value="2">キリン</option>
<option value="3">イルカ</option>
<option value="4">ライオン</option>
</select>
</div>こちらも上記同様、擬似要素の部分以外のスタイルは同じなので端折ります。
.selectwrap3::after {
position: absolute;
width: 24px; /* 画像の幅 */
height: 24px; /* 画像の高さ */
background-image: url('./arrow.svg'); /* 画像のパスを指定 */
top: 25%;
right: 10px;
color: #58504A;
pointer-events: none;
content: '';
}擬似要素の background-image に画像のパスを指定、width と height で大きさを指定することで、画像データも表示させることができるんですね!
関連記事
以前にチェックボックスをカスタマイズする方法について書いた記事がありますので、よろしければご覧ください。
まとめ
今回は、セレクトボックスをカスタマイズする方法について書いてみました。
擬似要素の border を使う方法は前から知っていたのですが、Font Awesome のアイコンや画像も使えるのは今回調べてみて初めて知りました。
調べると大抵のことはできちゃうので、自分の知識もまだまだだなぁ〜…と。
また1つ勉強になりました。
この記事が何かのお役に立てれば幸いです。
ここまでお読みいただき、ありがとうございました!