Contents
PHP ってサーバサイドの言語でしょ?
PHP ってサーバサイドの言語でしょ?スタイルには関係ないよね…って思っていたんですが、
PHP を使って、動的にスタイルを変更することができるんです。
(へぇぇぇ〜….!)
WEBサイトやサービス開発時に、ある条件下でスタイルを動的に変更したい…というケースは多いかと思うので、そういった際に役立つ方法かな、と思います。
ということで今回は、
という内容を中心に書いていきたいと思います。
前回の記事はこちらから↓
PHP で動的にスタイルを変更する方法
方法は至って簡単で、PHP の変数に CSS の値の文字列を代入して、<style> ~ </style>の部分で echo するだけ。
今回は date() 関数を使って現在時刻を取得して、時間によってブラウザに出力するテキスト及びスタイルを変更する、といったことをやってみたいと思います。
ソースコード
下記のコードはサーバーにアップしてますので、こちらから表示イメージを確認することも可能です↓
動くサンプルはコチラ// デフォルトタイムゾーンを設定
date_default_timezone_set('Asia/Tokyo');
// 現在時刻を取得
// date() 関数は引数に G を取ることで、24時間単位の時間のみを取得できる
$time = date('G');
// 使用する変数を空文字で初期化
$bgColor = ''; // 背景色
$color = ''; // 文字色
//午前・午後でスタイルを変更する
if($time < 12){
$bgColor = 'royalblue';
$color = 'white';
}else{
$bgColor = 'coral';
$color = 'black';
}<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#time {
/* PHP の変数を echo する */
background-color: <?=$bgColor;?>;
color: <?=$color;?>;
width: 120px;
height: 25px;
border-radius: 5px;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<title>時間によって表示する内容・スタイルを変えるよ!</title>
</head>
<body>
<div id="time">
今は<?=$time;?>時だよ
</div>
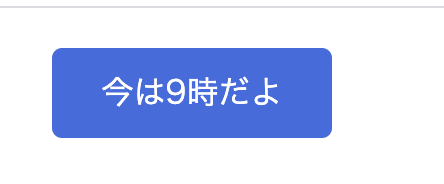
</body>こうすると、例えば現在時刻が9時の時は、このように↓

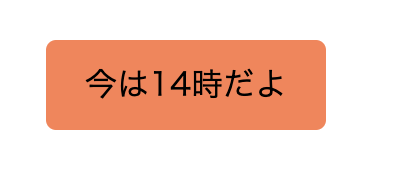
現在時刻が14時の時はこのように表示されます。

現在時刻によって、動的にスタイルを変更することができました!
分岐が多い場合は switch 文を使ってみる
条件分岐が多い場合は、if 文よりも switch 文を使った方がコードの見通しが良いケースがあります。
下記では、switch 文を使って1日の時間帯によってブラウザに表示させるテキスト及びスタイルを変えています。
動くサンプルはコチラ// デフォルトタイムゾーンを設定
date_default_timezone_set('Asia/Tokyo');
// 現在時刻を取得
$time = date('G');
// 使用する変数を空文字で初期化
$text = '';
$bgColor = '';
$color = '';
// 時間帯によって表示するテキスト・スタイルを変更する
switch($time){
case $time > 0 && $time <= 6:
$text = '寝てるよ!';
$bgColor = 'midnightblue';
$color = 'white';
break;
case $time >= '7' && $time <= '9':
$text = '朝の支度中だよ!';
$bgColor = 'gold';
$color = 'black';
break;
case $time >= 10 && $time <= 18:
$text = '仕事中だよ!';
$bgColor = 'lavender';
$color = 'dimgray';
break;
case $time >= 19 && $time <= 23:
$text = '夜ご飯食べてお勉強!';
$bgColor = 'royalblue';
$color = 'white';
break;
}<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#time {
/* PHP の変数を echo する */
background-color: <?=$bgColor;?>;
color: <?=$color;?>;
width: 200px;
height: 25px;
border-radius: 5px;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<title>時間帯によって表示するテキスト・スタイルを変更するよ!</title>
</head>
<body>
<div id="time">
<?=$text;?>
</div>
</body>デフォルトタイムゾーンに注意
php.ini でデフォルトタイムゾーンをきちんと設定していれば問題ないのですが、設定していない場合、date() 関数を使って正しい時刻を取得することができません。
もし設定していない場合は、上記のように <?php ~ の冒頭に
// デフォルトタイムゾーンを設定
date_default_timezone_set('Asia/Tokyo');このように記載すれば OK です!
date() 関数が返す型
date() 関数に引数 G を取ると、0〜23の整数が取れるんですが、整数だから変数の型は「 int 」になるんじゃないかと思ったんですが、実際は「 string 」だったんですよね…
date() 関数の第一引数に指定したフォーマットを文字列、string として返すそうなんです。
PHP の型はいろいろ調べるとハマりポイントらしく、自分はまだまだ理解してないので、今後の課題です。。
まとめ
いかがだったでしょうか。
今回は PHP で動的にスタイルを変更する方法、という内容をまとめてみました。
今回の書き方はあくまでも一例ですが、ご参考まで。
さっくり書くつもりがまた長くなった…
ここまでお読みいただき、ありがとうございました!