Contents
Markdown とは?
恥ずかしながら転職してから初めてその存在を知ったのですが、Markdownとは、
特定の記号を使用して簡単に文章の構造を整えることができる軽量マークアップ言語の一種。拡張子は「.md」
マークアップ言語って HTML と CSS だけだと思っていたんですが、まだあったんですねぇ。。
HTML だと例えば、見出しは「 <h2>~</h2>」とかいうタグを書きますが、タグとかめんどい、もっと簡単な書き方で書こうじゃないか!というヤツです。(詳細は後述)
普通のエディタで書くことができますので、すぐ書き始められます。(私は VS Code を使っています)
Markdown はどこで使う?
よく使っているのは、「 README を書くとき」です。
「 README 」とは文字通り、「これ読んで!」という説明書きというか、添付文書のようなものなのですが、実務ではリポジトリの概要説明によく使われています。「こういうディレクトリ構成になってるよ〜」とか、「環境構築はこうやってね〜」とかいう具合に。
コード書いてる時は当たり前のように分かっていることでも、数日後、数ヶ月後見返したときにコレって何?ってのはかなりあるあるで、そういった時のためにも説明書をつけておくという感じでしょうか。
よく使う Markdown 記法まとめ
Markdown記法自体はたくさんあるのですが、自分はそこまで使ったことないので(おい)、下記で最低限どうにかなるかと。
見出し
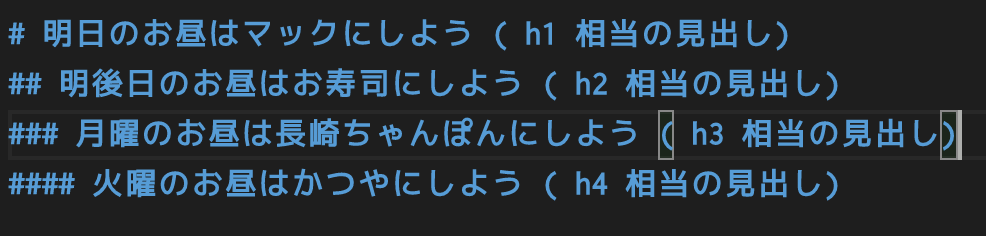
# のあとに文字を書く。

インラインコード
バッククオートで囲む。

ブロックコード
バッククオート 3つで囲む。

リスト
ハイフン( – )のあとに文字を書く。

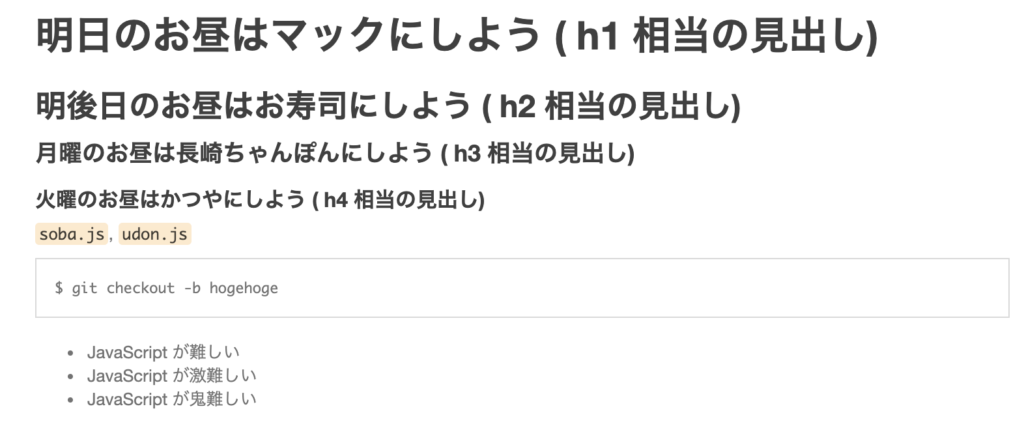
上記をブラウザで確認するとこんな感じの見た目になります。

HTML で書くより断然簡単に書けますね!
見出しに関しては「#(デカすぎる) と ####(小さすぎる)」は使わなくて、「## と ###」が使いやすいかな…
ブラウザでの確認方法
書いたはいいけど、どうやってブラウザで確認するねんってことなんですが、拡張機能をインストールするだけで簡単にブラウザで表示確認ができます。
私が使っているのは、「 Markdown Preview Plus 」です。
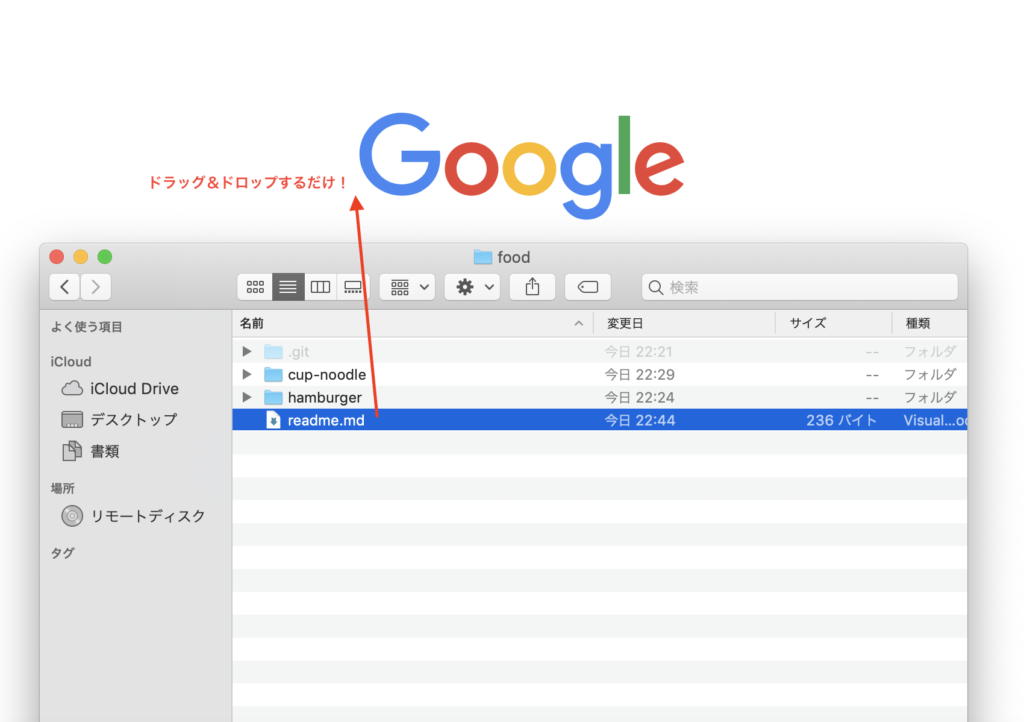
インストールしたら、あとは対象のファイルをドラッグ&ドロップでブラウザに持ってくるだけ!

活用例1 ~ Slack で使う ~
正直これが一番使うかも…(ほぼ毎日)
正確には Markdown ではなくて Slack記法というらしいんですが、 Markdown の書き方が同じように使えます。
私はSlack上で業務のやりとりをすることが多いのですが、全部テキストで打つと自分も相手も見辛い。
例えば変数名やテーブル名はインラインコードにしたり、長いコードや強調したいテキストはブロックコードにしたり…ここら辺は好みとか、組織によって使い方は異なると思うのですが、このようにした方がが断然見やすいので重宝しています。
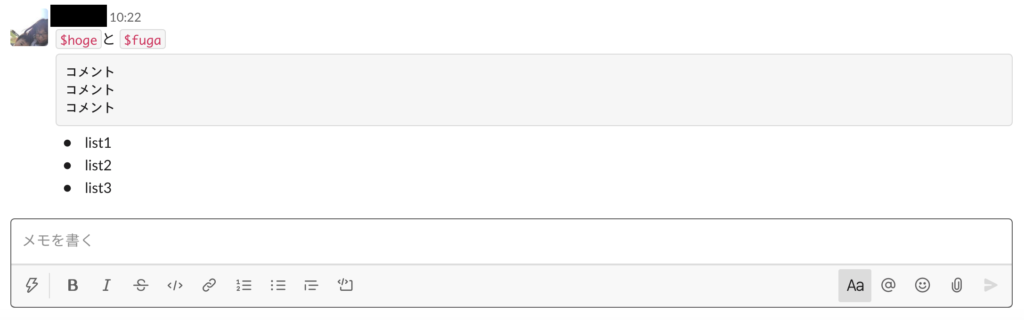
↓こんな感じの見た目になる

リストはあんま使わないかな、インラインコードが一番使ってる…
活用例2 ~ git でディレクトリ構成をツリー表示する ~
リポジトリのディレクトリ構成を README に書きたいなぁ〜と思ったんですが、まさか全部手書きとかないだろ(めんどい)、と思って調べたところ…
ありましたよ、便利な方法が…!
まずターミナルで tree をインストール。
$ brew install treeあとは対象のフォルダに移動して、「 tree 」と打つだけ。
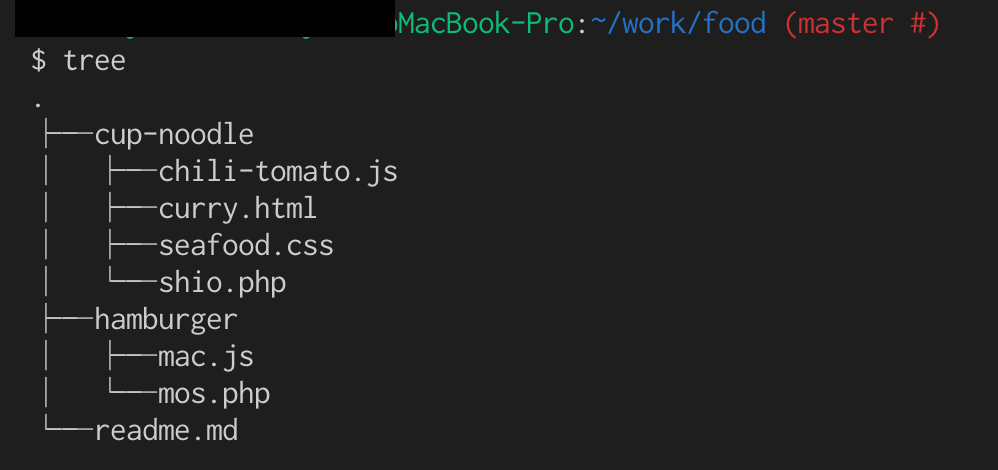
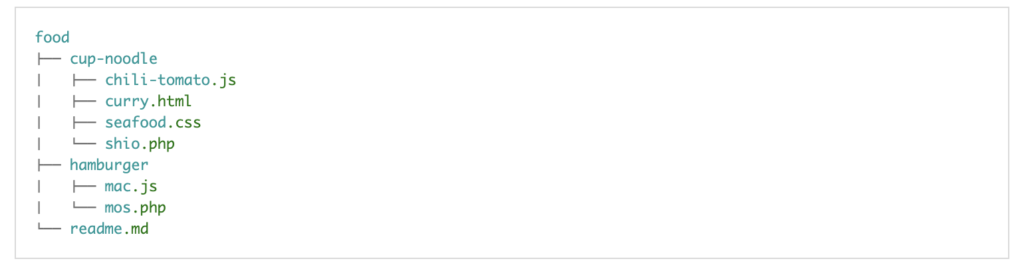
$ treeそうすると、下記のように対象フォルダの中にあるディレクトリ構成をツリー表示することができます。

あとはこれを Markdown ファイルにコピペすればOKです!
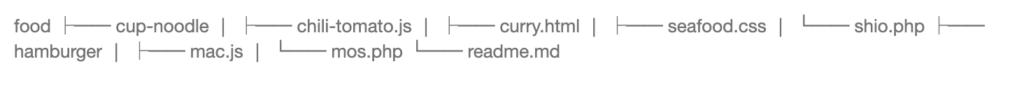
ただそのままコピペしただけだとこんなふう↓になって見づらいので。。。

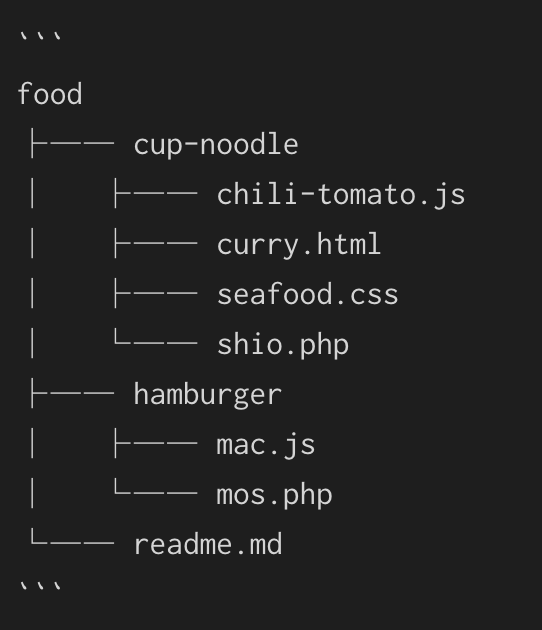
「ブロックコード」の中に書くと見やすいです。

だいぶ見やすくなりましたね!!パチパチパチパチ…

活用例3 ~ WordPress で Markdown を使用する ~
当ブログは WordPress で運営しているのですが、 WordPress も Markdown 使えるんかな?とふと思ったので調べてみたところ、
…使える!
いろんなプラグインがあったのですが、既に自分が入れていたものでも使用できたのでご紹介まで。
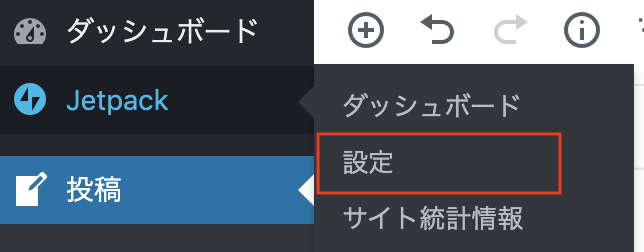
「Jetpack」というプラグインをインストールして、「設定」をクリック。

その中の「執筆」タブをクリックして、下記の赤枠の箇所を有効にするだけ。

これで WordPress 記事を書く際にも Markdown 記法が使えるようになりました。
見出しを作るときなど、クリックしてポチポチやるより Markdown の方が速いかもな…と思いました。今後活用していこう〜〜
今回のまとめ
Markdown で書くこと自体はとっても簡単なので覚えるってほどでもないのですが、これ知ってれば、実務ですぐ役立ったなぁと思ったことを自分なりにまとめてみました。
上記で紹介した例をまとめると、
- 見出し → 先頭に #
- インラインコード → バッククオートで囲む
- ブロックコード → バッククオート3つで囲む
- リスト → 先頭に –
簡単ですね!
何か参考になれば幸いです。
ここまでお読みいただき、ありがとうございました!
ではではまた別の記事で。