Contents
フォームでよくある、入力すると文字数が表示されるやつ
フォームで入力文字数をリアルタイムでカウントして表示するやつ、よく見かけますよね。
今回はそういったリアルタイム文字数カウンターってどうやって実装するんかなー?とか、どういう仕組みなんかなー?ということを実務で考える機会があったので、その時の備忘ということで、
と題して記事を書いていきたいと思います。
前回ブログはこちらから↓
リアルタイム文字数カウンターを実装する方法
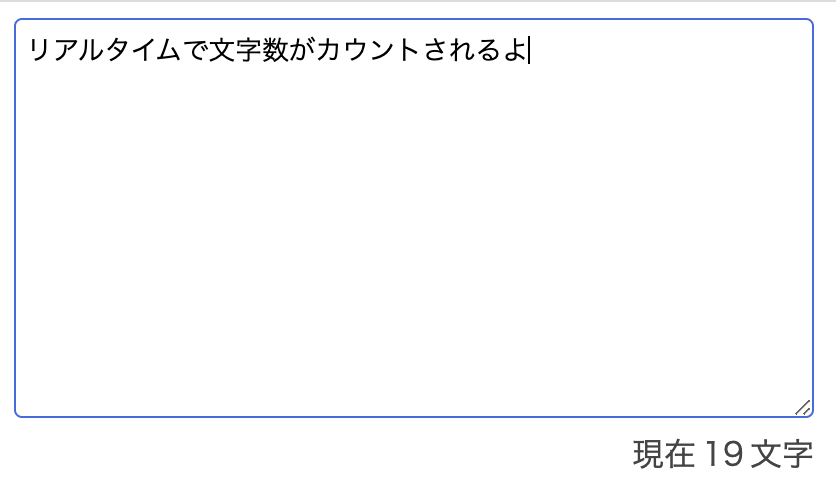
こんな感じのを作ります↓

早速ですが、以下コードです。
動くサンプルはこちらから↓
現在の入力文字数を表示する
<div class="wordcounter">
<textarea name="" id="textarea"></textarea>
<div class="wordcount">
<div>現在</div>
<div class="length">0</div>
<div>文字</div>
</div>
</div>const textArea = document.querySelector('#textarea');
const length = document.querySelector('.length');
textArea.addEventListener('input', () => {
length.textContent = textArea.value.length;
}, false);テキストエリア要素に input イベントを設定して、テキストエリアに文字が入力される度に(= value が変更された時)、length プロパティで文字の長さ(=文字数)を取得して、文字数表示箇所(変数 length) の textContent プロパティに代入することでリアルタイムに入力文字数を表示させます。
一行でできちゃう^^; シンプルですね。
input イベントがいいのか、keyup イベントがいいのか論
なんとなく、文字数カウントって keyup なのかなぁって思ったんですけど、
(実際、このテのブログ記事をググると大抵が keyup で書かれている…)
keyup イベントの難点として、マウスやキーパッドの右クリックを使ってコピペでテキストを持ってきた場合にキーが離れる動作ってのがないので、文字数が取得できないという問題があります。
なので、input の方がいいのかなぁと個人的に思っています。
input イベント → フォーム要素の value が変更されたときに発生
keyup イベント → キーが離れた時に発生
残りの文字数を表示する
先ほどは入力される度に文字数を加算する方法でしたが、
逆に最大文字数から現在の入力文字数を減算して残りの入力可能文字数を表示させるってのをやってみます。
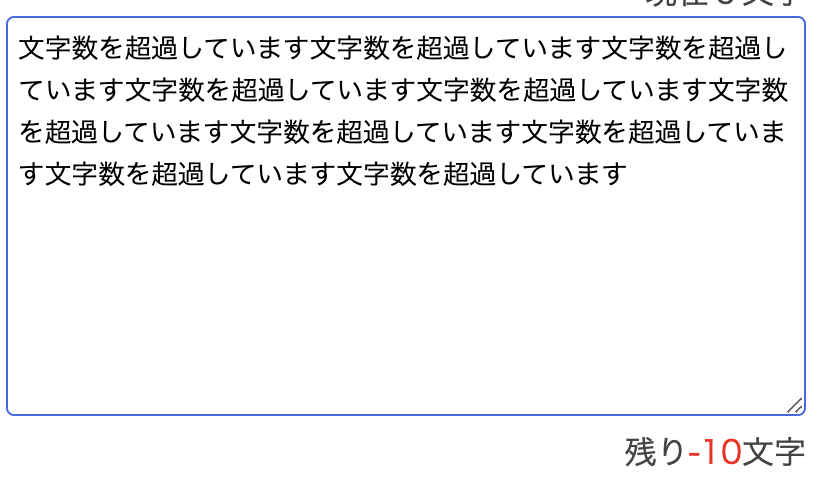
オマケで、文字数を超過すると赤字で表示されるようにしてみました。
const textArea2 = document.querySelector('#textarea2'); // テキストエリアの要素
const length2 = document.querySelector('.length2'); // 残り文字数を表示させる要素
const maxLength = 100 // 最大文字数
textArea2.addEventListener('input', () => {
length2.textContent = maxLength - textArea2.value.length;
if(maxLength - textArea2.value.length < 0){
length2.style.color = 'red'; // 最大文字数を超過したら赤字で表示する
}else{
length2.style.color = '#444';
}
}, false);こういう感じで文字数超過すると赤字になります↓

超過した分の文字数を自動で削除する
超過した分の文字数を自動で削除するには、input イベントの箇所は上記と同じで、
追加で change イベントを設定して、substr() を使ってテキストエリアが focus を失った時に最大文字数を超過していれば、その分を削除します。
const textArea3 = document.querySelector('#textarea3'); // テキストエリアの要素
const length3 = document.querySelector('.length3'); // 残り文字数を表示させる要素
const maxLength = 100 // 最大文字数
textArea3.addEventListener('input', () => {
length3.textContent = textArea3.value.length;
}, false);
textArea3.addEventListener('change', () => {
if(textArea3.value.length > maxLength){
textArea3.value = textArea3.value.substr(0, maxLength) // 超過した分の文字を自動削除する
length3.textContent = textArea3.value.length; // 入力文字数を更新する
}
}, false);最大文字数については後々値が変更になったり、コードを見た時に「この100ってナニ?」とならないように変数にしておいたほうが保守性が高くなるかな?と思います。
まとめ
今回は、JavaScript を使ってリアルタイム文字数カウンターを実装する方法についてまとめてみました。
仕組みとしては結構単純なんだけど、割と実装頻度は高いんではないかなーと思うので、
何かの参考になれば幸いです。
ここまでお読みいただき、ありがとうございました!