面倒なことはだいたい先人が解決してくれている
WEB制作なりWEB開発は日々パソコンと向き合う仕事だと思いますが、
自分が知らないだけで、知っていれば作業の時間短縮になる便利な機能がたくさんあるのですよね…
最近いろんな機能を試していて、
「早く導入しとけばよかったな〜!!」
と思うものが多々あったので、今回は、
という内容を中心に書いていきたいと思います。
前回ブログはこちらから↓
早く導入しとけばよかった便利機能5選
1. ターミナルのエイリアス作成
よく使うコマンドってだいたい日々決まってるものだと思うんですが、
例えば、Docker を起動する度にこんな感じで手打ちしてるとまぁめんどくさいわけです。。
$ docker compose up -d
なので、エイリアスをサクッと作って楽しましょうという話です。
エイリアスって…??
エイリアスとは、偽名、別名、通称などの意味を持つ英単語。ITの分野では、ある対象や実体を、複数の異なるシンボルや識別子で同じように参照できるする仕組みを指す。別名。
IT用語辞典 e-Words
ふんふん、「ショートカット」みたいなもんでしょうか?
ということで以下、エイリアスを作成する手順です↓
1-1. ターミナルを起動する
ホームディレクトリでエイリアスを作成していきます。
1-2. bash_profile に移動する
$ vi ~/.bash_profile
※bash_profile はデフォルトで存在しないので、まだない場合は touch コマンドでファイルを生成します。
$ touch ~/.bash_profile
1-3. エイリアスを作成する
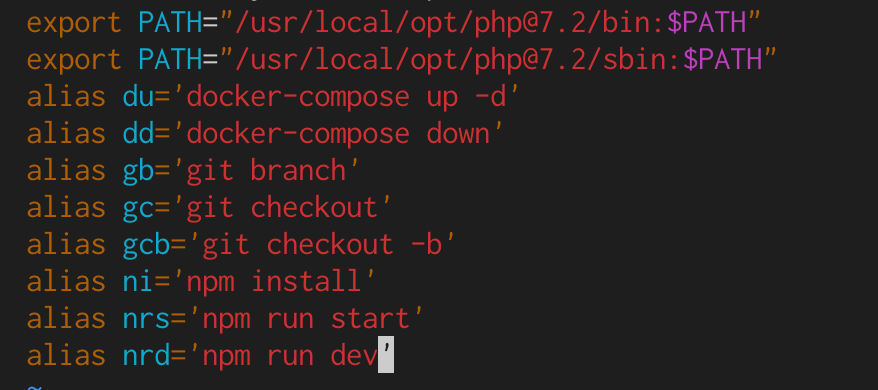
上記コマンドを打つとこのような vi エディタが表示されるので、ここにエイリアスを作成します。(以下では既に何個か作成したのが入っている状態になってます)

この画面でます「 i 」キーを押すと、挿入モードになって文字が記入できるので、試しにこんな感じで alias を入力します↓
alias du(自分で決めた単語)=’docker compose up -d(実行コマンド)’
1-4. vi エディタを終了する
「esc」で挿入モードを解除して、「 :wq 」で vi エディタを終了します。
1-5. ターミナルを再起動する
ターミナルを再起動すると、先ほど入力した alias が使える状態になっています。
これで今後は「 du 」だけ打てば、「 docker compose up -d 」が実行されます!
あぁぁぁ〜〜便利〜〜〜!!!
これは本当に早くやっとけばよかった…
2. 過去に使用したコマンドを検索する
過去に使ったコマンドを再度使いたいときに、
「あれなんだったかな〜?(思い出せない)」
ってなる時あると思うんですが、
そんな時に役立つ機能です。
検索方法はいくつかあるので以下、3種類紹介させていただきます。
2-①. Ctrl + r で検索する
ターミナルで「 Ctrl + r 」を押すと下記のような検索画面が表示されます
(reverse-i-search)`’:
こちらに検索したい文字を入力すれば直近で使用したコマンドを自動補完して表示してくれます。
2-②. history コマンドで検索する
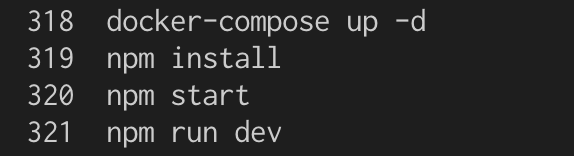
ターミナルで「 history 」コマンドを叩くと、直近のコマンド一覧がダダっと出てきます。
$ history
こんな感じ↓

ここで例えば、「 !319 」と叩くと、「 npm install 」が実行されます。
2-③. grep コマンドで検索する
上記2つでもとても便利ですが、grep コマンドを使用して検索すれば、単語などピンポイントで絞って検索結果を一覧表示できます。
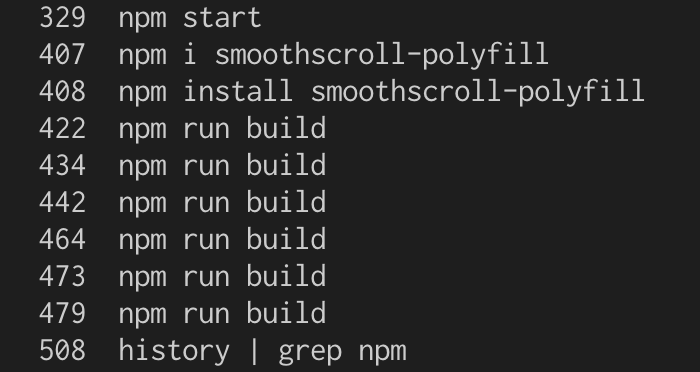
$ history | grep npm
上記を叩くと、直近で使用した npm を含むコマンドが一覧で表示されました↓

あとは前述と同様、「 !(履歴番号) 」とすれば該当のコマンドが実行できます。
今まで過去に使ったコマンド遡るのに、↑カーソルでぽちぽち移動してたよ…(小声
これまためちゃくちゃ便利な機能でした…
3. 開発ツール(デベロッパーツール)の便利機能
スタイル調整や JS のデバッグなどで欠かせない開発ツールですが、便利な機能がたくさんあります。
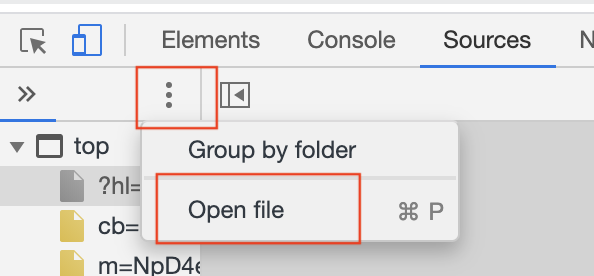
3-①. ファイル検索機能
ここの「 open file 」ボタンをクリックすると、

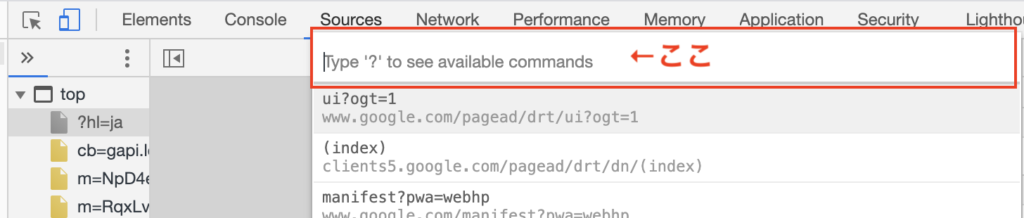
ここでファイル名検索ができるんですよね。

これ知らなくて数ヶ月スクロールで地味に探してたんですけど(小声)…
しかもショートカット「 command + p 」で一瞬で開けるヽ(;▽;)ノ
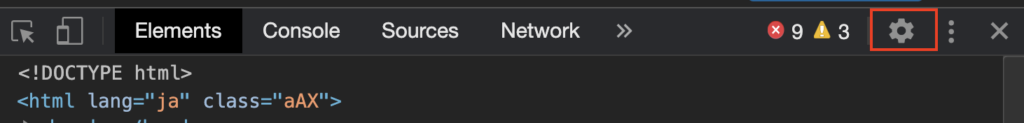
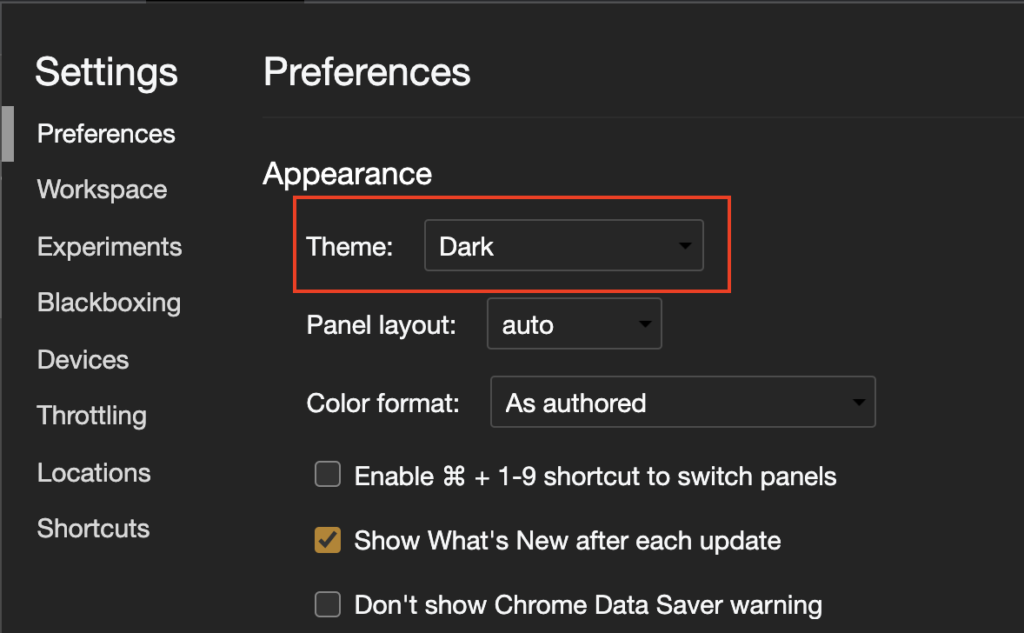
3-②. ツールのテーマを変更する
歯車マークの Preference で開発ツールのテーマを変更することができます。

ここでエディタみたいに、背景色が設定できます。

黒の方が目が疲れないかな…
3-③. 文字サイズを調整する
開発ツールの文字サイズ、小さくて見辛い…ってずっと思ってたんですけど、
調整できるんですねぇぇ。。。
- 拡大:「 command 」 + 「 ^ 」
- 縮小:「 command 」 + 「 – 」
- リセット:「 command 」 + 「 0 」
今までの苦労、なんだったんでしょう。。。
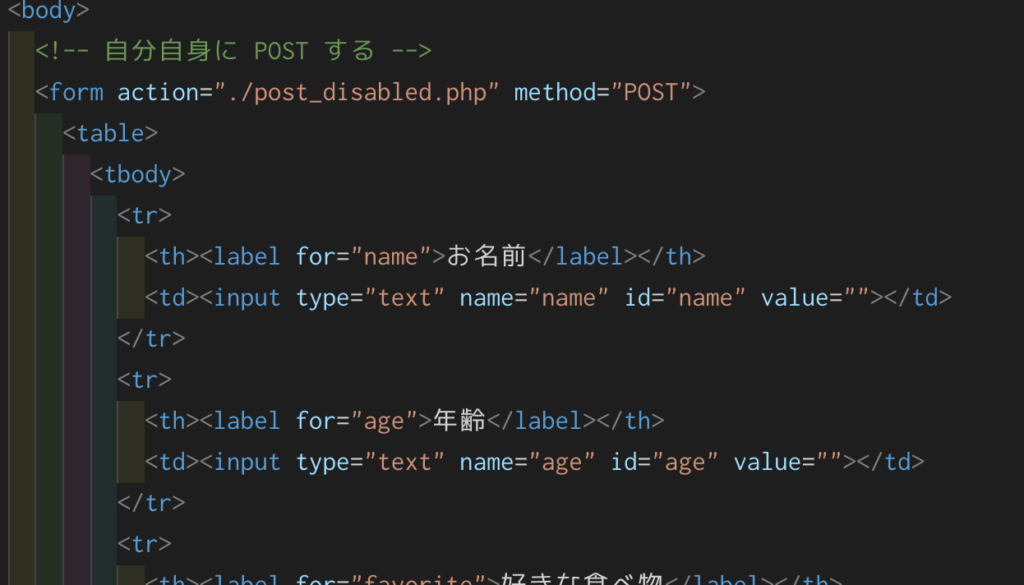
4. VS Code 拡張機能 – indent rainbow –
この括弧( { )の終わりの括弧( } )はどこだ~?とかこの div タグの終わりはどこだ~?ってなることがあると思うのですが、
この indent rainbow を導入すれば、字下げ(インデント)したところが色付きで表示されるので、処理の終わりがどこなのか、タグの終わりがどこなのか、とってもわかりやすくなります。

薄いですがエディタに色がつくので、好き嫌いが分かれそうな拡張機能ですが、私は結構見やすくて助かっています。
5. OneClickCss
html のコードを元に、スタイルを自動で生成してくれるサービスです。
普通の CSS はもちろんのこと、SCSS にも対応しています。
これに Emmet も合わせて使うことでかなり時間短縮できるんではないでしょうか。
ただ改修案件など、すでにあるコードの一部を変更するというような作業には向いてないし使い所が限られますが、こんなサービスもあるんだなぁ〜と新たな発見でした。
まとめ
今回は、個人的に早く知っとけばよかった〜と思った便利機能についてまとめました。
上記を使って爆速で開発が進むかは保証できませんが(汗、少なくとも使用しないよりかタイピングの負担も軽減されるかな?
面倒なことはだいたい先人が解決してくれているので、ちょっとでも面倒と感じたらググる癖をつけた方がいいですね。
ここまでお読みいただき、ありがとうございました!